Tl;dr: The “variable ‘start’” is never assigned, you’re misunderstanding what the quoted claim is saying.
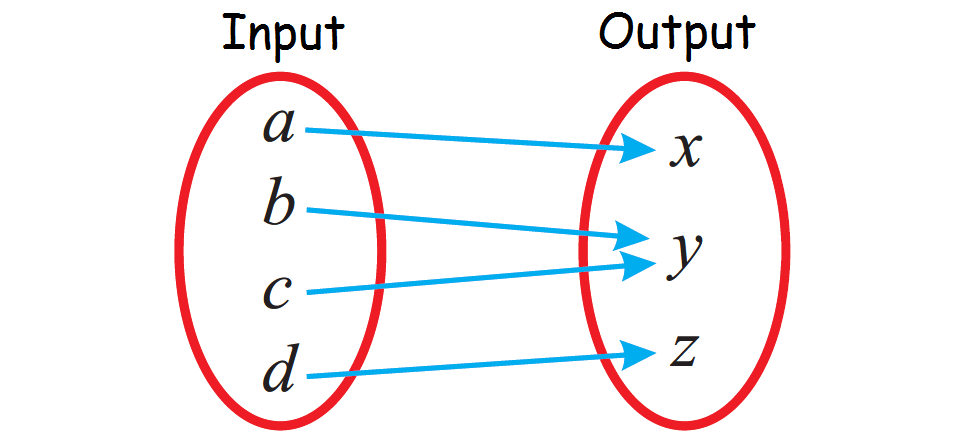
| I had a fair amount of difficulty in understanding the destructuring assignment syntax. To help, I'd work on it at two levels, and refer you to the concept of "mapping" in mathematics (think back to algebra, when you mapped domains onto ranges): |

|
No nesting syntax
const { propertyMappingFrom: variableMappingOnto } = objectWhosePropertyIsOriginOfMappingArrow;Nesting Syntax
const { firstLevelPropertyMappingFrom: { SecondLevelPropertyMappingFrom: variableMappingOnto } } = objectWhosePropertyIsOriginOfMapping Arrow;Notice that in the code of the challenge, "start" is never defined as a variable. It is merely the first-level property of "a", and only used as a way to address the real value we want to map from: a.start.x
Hope that helps.