O.w
December 2, 2020, 9:04pm
1
Hi
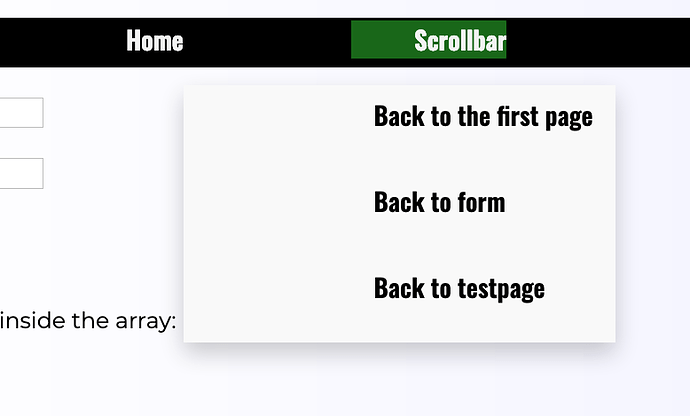
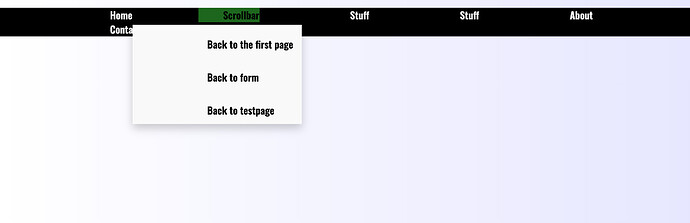
So when I hover over these headlines in the topnav the links show up too far below/down the topnav. How do I make them show up closer to the topnav-header-text?
Don’t know why they went so far below.
hey @O.w ,
It looks like a margin problem with your nav, if you could share some code, so i could test some out i should be able to help you, as for your php question iv never used php so i cant answer that one sorry mate, im sure someone else will be able to help with that.
O.w
December 4, 2020, 7:49am
3
Hi
Thanks. This is the code for header:
<?php echo '<link rel="stylesheet" href="stylesheet2.css">
<div class="topmenu">
<ul>
<li class="dropdown">
<a href="index.html" class="dropbtn">Home</a>
</li>
<li class="dropdown">
<a href="javascript:void(0)" button class="dropbtn">Scrollbar</a>
<div class="dropdown-content">
<a href="index.php">Back to the first page</a>
<a href="form.php">Back to form</a>
<a href="testpage.php">Back to testpage</a>
</div>
</li>
<li class="dropdown">
<a href="javascript:void(0)" class="dropbtn">Stuff</a>
<div class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</li>
<li class="dropdown">
<a href="javascript:void(0)" class="dropbtn">Stuff</a>
<div class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</li>
<a href="javascript:void(0)" class="dropbtn">About</a>
<a href="javascript:void(0)" class="dropbtn">Contact</a>
</ul>
</div>
</div>';
?>
This is the CSS-document:
@import url('https://fonts.googleapis.com/css?family=Montserrat:400,700&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Oswald:wght@600&display=swap');
/* Custom Properties */
* {
box-sizing: border-box;
}
h1:hover{
color:red;
text-shadow: red 2px 2px 10px;
}
body {
font-family: 'Montserrat', 'sans-serif';
background-image: linear-gradient(90deg, white, #e6e6ff);
}
p:first-child {
color:green;
text-shadow: blue 2px 2px 10px;
}
h1 {
color: #196719;
font-family: 'Montserrat', 'sans-serif';
font-weight: bold;
margin-left: 5px;
font-size: 43px;
text-shadow: black 2px 2px 10px;
}
h1 a{
color: #196719;
font-family: 'Montserrat', 'sans-serif';
font-weight: bold;
margin-left: 5px;
font-size: 43px;
text-shadow: black 2px 2px 10px;
}
.server {
margin-left: 10;
}
.topmenu {
overflow: hidden;
background-color: black;
padding-top: 0px;
padding-bottom: 5px;
height: 36px;
margin-top: 20px;
}
.topmenu a {
color: #f2f2f2;
padding-left: 45px;
text-decoration: none;
font-size: 18px;
position: relative;
margin-left: 120px;
margin-top: 10px;
margin-bottom: 0px;
bottom: 14px;
font-family: 'Oswald';
}
li {
float: left;
}
li a:hover, .dropdown:hover .dropbtn {
background-color: #196719;
}
li.dropdown {
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
margin-top: 5px;
}
.dropdown-content a {
color: black;
text-decoration: none;
display: block;
text-align: left;
padding-bottom: 20px;
padding: 12px 16px;
z-index: 2;
}
.dropdown-content a:hover {background-color: #f1f1f1;}
.dropdown:hover .dropdown-content {
display: block;
}
a {
text-decoration: none;
color: black;
}
a:hover {
color: #0300ea;
text-shadow: 0px 0px 1px orangered;
}
.topmenu a:hover {
background-color: #ddd;
color: black;
text-shadow: none;
}
I think this problem is originated with position: relative. I checked your css file and changed little. try this.
O.w
December 7, 2020, 7:41pm
5
Hmm I tried that code but that problem is still there. I still need to be very quick with the mouse