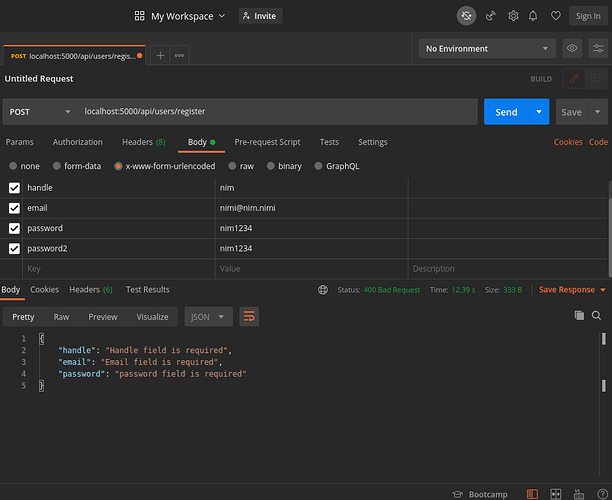
When I try to validate the user it does not works.‘Validate register input’ does not helps me to validate the user.How can i fix it?
const router= express.Router();
const User= require('../../Models/User');
const bcrypt = require('bcryptjs');
const keys = require('../../config/keys');
const jwt = require('jsonwebtoken');
const passport =require ('passport');
const validateRegisterInput =require('../../validation/register');
//const ValidateLoginInput = require ('../../validation/login');
router.get('/test', (req,res) =>{
res.json({msg:"This is a user route"});
});
router.get("/current", passport.authenticate ("jwt",{session: false}),
(res,req) =>{
res.send(req.user);
}
)
router.post('/register', (req, res) => {
const { errors, isValid } = validateRegisterInput(req.body);
if (!isValid) {
return res.status(400).json(errors);
}
User.findOne({ email: req.body.email })
.then(user => {
if (user) {
// Use the validations to send the error
errors.email = 'Email already exists';
return res.status(400).json(errors);
} else {
const newUser = new User({
name: req.body.name,
email: req.body.email,
password: req.body.password
})
}
})
})
Hello there.
Do you have a question?
If so, please edit your post to include it.
The more information you give us, the more likely we are to be able to help.
@JeremyLT When I try to validate the user in postman it does not validate it. How can I makes my code work.
jenovs
January 25, 2021, 8:26pm
5
Your validator is incorrect, you’re checking if isEmpty and negating the result, i.e. if value is not empty it returns false which you negate to true and if statement executes.
I didn’t really look much at it but I did see one thing that doesn’t look right.
register.js
return {
errors,
inValid: Object.keys(errors).length === 0
}
users.js
const { errors, isValid } = validateRegisterInput(req.body);
@jenovs Can you elaborate on it? please send me the edited code, if possible.
@lasjorg So What will be the solution for this?
naimiii
January 26, 2021, 11:04am
9
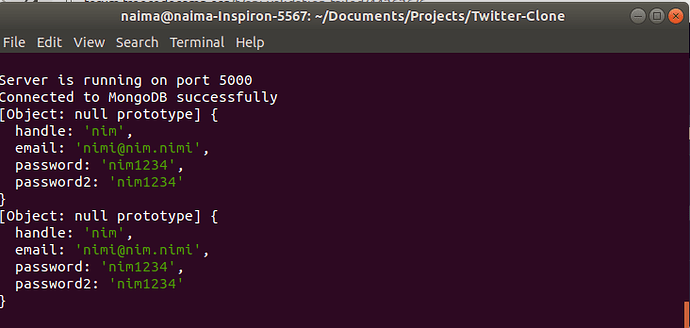
@jenovs @lasjorg When I try ''console.log(req.body) " inside the post request the output is in the attached image.
const { errors, isValid } = validateRegisterInput(req.body);
console.log(req.body);
if (!isValid) {
return res.status(400).json(errors);
}
User.findOne({ email: req.body.email })
.then(user => {
if (user) {
// Use the validations to send the error
errors.email = 'Email already exists';
return res.status(400).json(errors);
} else {
const newUser = new User({
name: req.body.name,
email: req.body.email,
password: req.body.password
})
}
})
})
lasjorg
January 26, 2021, 7:12pm
10
Look at the property name on the return object and the variable name.
inValidisValid
The function name isEmpty communicates the intended usage. Please do read the docs for the package.
naimiii
January 27, 2021, 7:27am
11
@lasjorg I have changed inValid to isValid But does not work for me. I’m unable to fix it eventually.
naimiii
January 27, 2021, 8:12am
13
@Chrstnslvdr I have no idea about that. Can you please help?
system
July 28, 2021, 8:13pm
14
This topic was automatically closed 182 days after the last reply. New replies are no longer allowed.