Hello,
I’m trying to solve this simple challenge
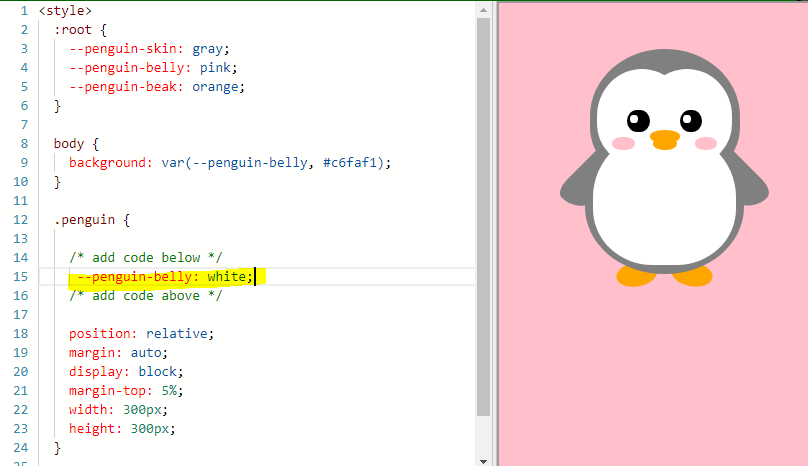
but something is going wrong
This what I must to do :
Change the value of --penguin-belly to white in the penguin class.
<p>:root {
--penguin-skin: gray;
--penguin-belly: pink;
--penguin-beak: orange;
}
.penguin {
/* add code below */
/*I added this line but it doesn't work, I can't catch what is wrong with it */
background: var(--penguin-belly, white);
/* add code above */
</p>