I’m redoing my projects from Free Code Camp and I’m trying to remove all instances of jQuery from my code in favor of vanilla JS. Here I am switching from a $.ajax() to fetch() and I am having a hard time setting the cache to “false”. I went on the MDN website to look at the API for fetch() but I’m clearly missing something. Any help is greatly appreciated. This is my code so far, every time I click the quoteButton I intend for a different quote to be loaded however it is continually loading the same quote.
quoteButton.addEventListener('click',function getQuote() {
fetch(url, {cache: "no-store"})
.then((response) => {
return response.json();
})
.then((response) => {
console.log(response);
});
});
Check the network tab in your console, is the header being applied?
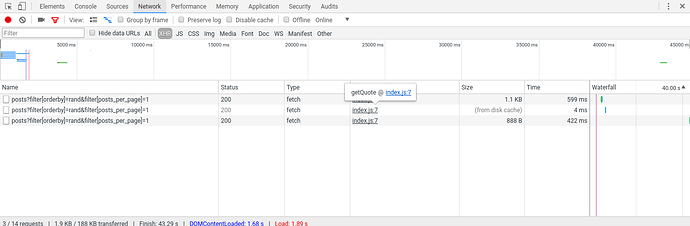
@BacksSlash092 Here is what my network tab looks like. There are three requests. The first request is the first time I push the “quote button”. As you can see the second time I push the button it get’s the data from the cache. I right clicked that “disk cache” area and cleared the cache and pushed the button a third time and I got a new quote. It doesn’t look like the {cache: 'no-store'} object I pass into the fetch request is having any effect. I’ve also tried defining a headers object and passing it in that way as well but the result is still the same.
After much searching I just did the conventional workaround and added a timestamp to the url as caching is by url so each request has a different url.
quoteButton.addEventListener('click',function getQuote() {
fetch(url + ((/\?/).test(url) ? "&" : "?") + (new Date()).getTime())
.then((response) => {
return response.json();
})
.then((response) => {
console.log(response);
});
});