Cuéntanos qué está pasando:
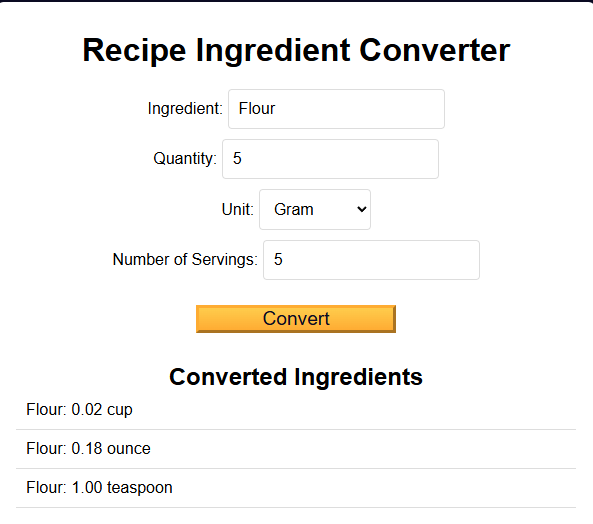
Hello everyone! What do you think is happening here? I did all the tests I estimated necessary, and apparently my code works according to what was expected, but nevertheless does not pass the test ![]()
Tu código hasta el momento
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Recipe Ingredient Converter</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<main class="container">
<h1>Recipe Ingredient Converter</h1>
<form id="recipe-form">
<div class="input-container">
<label for="ingredient">Ingredient:</label>
<input type="text" id="ingredient" required />
</div>
<div class="input-container">
<label for="quantity">Quantity:</label>
<input type="number" id="quantity" step="any" required />
</div>
<div class="input-container">
<label for="unit">Unit:</label>
<select id="unit">
<option value="cup">Cup</option>
<option value="gram">Gram</option>
<option value="ounce">Ounce</option>
<option value="teaspoon">Teaspoon</option>
</select>
</div>
<div class="input-container">
<label for="servings">Number of Servings:</label>
<input type="number" id="servings" step="any" value="1" />
</div>
<button type="submit">Convert</button>
</form>
<section>
<h2>Converted Ingredients</h2>
<ul id="result-list"></ul>
</section>
</main>
<script src="script.js"></script>
</body>
</html>
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root {
--dark-grey: #0a0a23;
--white: #fff;
--light-grey: #ddd;
--golden-yellow: #fecc4c;
--yellow: #ffcc4c;
--gold: #feac32;
--orange: #ffac33;
--dark-orange: #f89808;
}
body {
font-family: Arial, sans-serif;
background-color: var(--dark-grey);
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
h1 {
margin: 10px 0 15px;
}
.container {
text-align: center;
background: var(--white);
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 600px;
}
input,
select {
padding: 10px;
font-size: 16px;
margin: 5px 0;
border: 1px solid var(--light-grey);
border-radius: 4px;
}
button {
font-size: 1.2rem;
cursor: pointer;
width: 200px;
margin: 20px 0 30px;
color: var(--dark-grey);
background-color: var(--gold);
background-image: linear-gradient(var(--golden-yellow), var(--orange));
border-color: var(--gold);
border-width: 3px;
}
button:hover {
background-image: linear-gradient(var(--yellow), var(--dark-orange));
}
ul {
list-style-type: none;
padding: 0;
}
li {
padding: 10px;
border-bottom: 1px solid var(--light-grey);
display: flex;
justify-content: space-between;
}
const conversionTable = {
cup: { gram: 240, ounce: 8.0, teaspoon: 48 },
gram: { cup: 1 / 240, ounce: 0.0353, teaspoon: 0.2 },
ounce: { cup: 0.125, gram: 28.35, teaspoon: 6 },
teaspoon: { cup: 1 / 48, gram: 5, ounce: 0.167 },
}
const convertQuantity = (fromUnit) => (toUnit) => (quantity) => {
const conversionRate = conversionTable[fromUnit][toUnit];
return quantity * conversionRate;
}
const gramsResult = convertQuantity("cup")("gram")(2);
console.log(gramsResult);
const adjustForServings = (baseQuantity) => (newServings) =>
(baseQuantity / 1) * newServings;
const servingsResult = adjustForServings(4)(6);
console.log(servingsResult);
const processIngredient = (baseQuantity, baseUnit, newUnit, newServings) => {
const adjustedQuantity = adjustForServings(baseQuantity)(newServings);
const convertedQuantity =
convertQuantity(baseUnit)(newUnit)(adjustedQuantity);
return convertedQuantity.toFixed(2);
};
const ingredientName = document.getElementById("ingredient");
const ingredientQuantity = document.getElementById("quantity");
const unitToConvert = document.getElementById("unit");
const numberOfServings = document.getElementById("servings");
const recipeForm = document.getElementById("recipe-form");
const resultList = document.getElementById("result-list");
const units = ["cup", "gram", "ounce", "teaspoon"];
const updateResultsList = () => {
resultList.innerHTML = "";
units.forEach(unit => {
if(unit !== unitToConvert.value){
resultList.innerHTML += `<li>${ingredientName.value}: ${convertQuantity(unitToConvert.value)(unit)(ingredientQuantity.value).toFixed(2)} ${unit}</li>`;
}
})
}
document.querySelector("button[type='submit']").addEventListener("click", updateResultsList);
Información de tu navegador:
El agente de usuario es: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/138.0.0.0 Safari/537.36
Información del Desafío:
Build a Recipe Ingredient Converter - Step 17