Hello! Having trouble with couple of things on my challenge:
Drop down width. i am unable to make the width/height of drop down similar to other input boxes ----- this is only an issue on Safari not Chrome
Radio and checkbox text alignment. I have tried a bunch of things to get ‘radiobutton’:text in a single line but it always come out to radio button followed by a line break and then the text.
Can anyone please guide me? Link to my pen - https://codepen.io/adigee515/pen/OJxdwQG
EDIT: Let us not add
<br>. I just learned it’s bad practice to do that haha lol
First, you can try adding
<br> to your texts:
Definitely<br>...
Maybe<br>
Wiki<br>
Next, you can wrap sections with a <div> element.
You can use this for reference
HTML
<div id="radios">
<label for="definitely"><input id="definitely" type="radio" name="rec" value="definitely"> Definitely<br> </label>
<label for="maybe">
<input id="maybe" type="radio" name="rec" value="maybe"> Maybe<br>
</label>
<label for="not sure">
<input id="not sure" type="radio" name="rec" value="not sure"> Not sure<br>
</label>
</div>
CSS
#radios {
width: auto;
height: auto;
}
#checkbox_div {
/* display: inline-block; */
width: auto;
height: auto;
text-align: start;
}
All the best!
Roma
January 16, 2022, 4:27am
3
Do not use the <br> element to force line breaks or spacing. That’s what CSS is for.MDN Docs
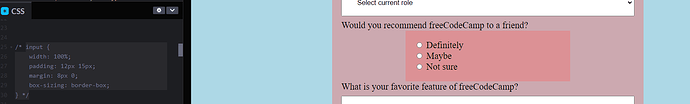
Thank you! This is what I get
Would you recommend freeCodeCamp to a friend?
<div id="radios">
<label for="definitely"><input id="definitely" type="radio" name="rec" value="definitely"> Definitely<br> </label>
<label for="maybe">
<input id="maybe" type="radio" name="rec" value="maybe"> Maybe<br>
</label>
<label for="not sure">
<input id="not sure" type="radio" name="rec" value="not sure"> Not sure<br>
</label>
</div>
oh, thank you for teaching us this!
I am just not sure what the difference is! It is literally the same code
#radios {
width: auto;
height: auto;
text-align: start;
}
that’s good. I saw the problem:
input {
width: 100%;
padding: 12px 15px;
margin: 8px 0;
box-sizing: border-box;
}
try commenting this out on your CSS
If I comment this out, then the input boxes shrink. I am surprised it is not happening on your end?
We can try adding a new div for the checkboxes then style that new div separately with CSS?
Actually, I commented that out and added the following which made it work
input[type=text] {
width: 100%;
padding: 12px 15px;
margin: 8px 0;
box-sizing: border-box;
}
input[type=email] {
width: 100%;
padding: 12px 15px;
margin: 8px 0;
box-sizing: border-box;
}
input[type=number] {
width: 100%;
padding: 12px 15px;
margin: 8px 0;
box-sizing: border-box;
}
thank you!!! I have been struggling for last 9 hours lol
Haha yey!!! Glad to be able to help!!!
system
July 17, 2022, 4:55pm
15
This topic was automatically closed 182 days after the last reply. New replies are no longer allowed.