ychris
April 1, 2021, 9:23am
1
Tell us what’s happening:
Your project link(s)
solution: https://boilerplate-express-6.nanasv.repl.co
Your browser information:
User Agent is: Mozilla/5.0 (Linux; Android 8.1.0; itel A16 Plus) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.93 Mobile Safari/537.36.
Challenge: Serve Static Assets
Link to the challenge:
ychris
April 1, 2021, 9:27am
2
var express = require('express');
var app = express();
app.get("/", (req, res) => res.sendFile(__dirname +
"/views/index.html")
);
app.use(express.static(__dirname +
"/public/style.css"));
This is after deleting the link to public in view
module.exports = app;
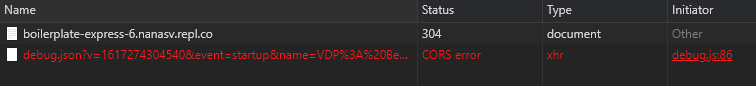
It might be a CORS problem and not your code. I leave you a link here . Hope is helpful.
1 Like
You seem to be missing the link in the HTML file. Make sure you use the correct starter project and do not change anything you are not asked to.
Then have a look at the ExpressJS docs for Serving static files in Express . Look at the two last examples where they show how to specify a mount path (you would just use /public for both). You can also ignore the use of path.join in the last example and do it the way you are now.
1 Like
ychris
April 2, 2021, 8:39pm
5
**I have not completed the challenge, but I have seen the html just that the public is not applied
var express = require('express');
var app = express();
//next
/** 4) Serve static assets */
app.use(express.static(__dirname + '/public/'));
app.get("/", function(req, res) {
res.sendFile("/views/index.html", { root : __dirname});
});
module.exports = app;
Your code so far
Your browser information:
User Agent is: Mozilla/5.0 (Linux; Android 8.1.0; itel A16 Plus) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.93 Mobile Safari/537.36.
Challenge: Serve Static Assets
Link to the challenge: https://www.freecodecamp.org/learn/apis-and-microservices/basic-node-and-express/serve-static-assets Preformatted text
ychris
April 2, 2021, 8:40pm
6
var express = require('express');
var app = express();
//next
/** 4) Serve static assets */
app.use(express.static(__dirname + '/public/'));
app.get("/", function(req, res) {
res.sendFile("/views/index.html", { root : __dirname});
});
module.exports = app;
Hello there.
Do you have a question?
If so, please edit your post to include it in the Tell us what’s happening section.
The more information you give us, the more likely we are to be able to help.
I just did this challenge and followed this model.
Try adding the path /path before the middlewareFunction
I am still learning this too but hope that makes sense.
ychris
April 2, 2021, 10:32pm
9
Thanks, I just include the path and. It work.
1 Like
system
October 2, 2021, 10:32am
10
This topic was automatically closed 182 days after the last reply. New replies are no longer allowed.