Hello, I’m working on my portfolio project and my divs inside the row seem to be wanting to jump outside of the container I placed it in. I’m designing it for mobile so to see what I’m talking about you’ll need to view it on a mobile device or in the inspector within chrome.
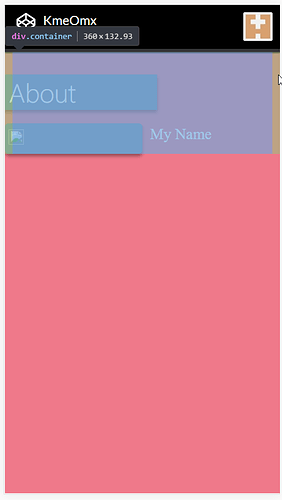
Here are some images of what I’m talking about:
I know I can add an offset column to fix the issue but I want to know why these divs would ignore the container that they’re in. They don’t appear to have any negative margin set. If you know how I can fix this or have any other advice please post below!