Hello Steve,
Just checked your work, and I would share my thoughts about it.
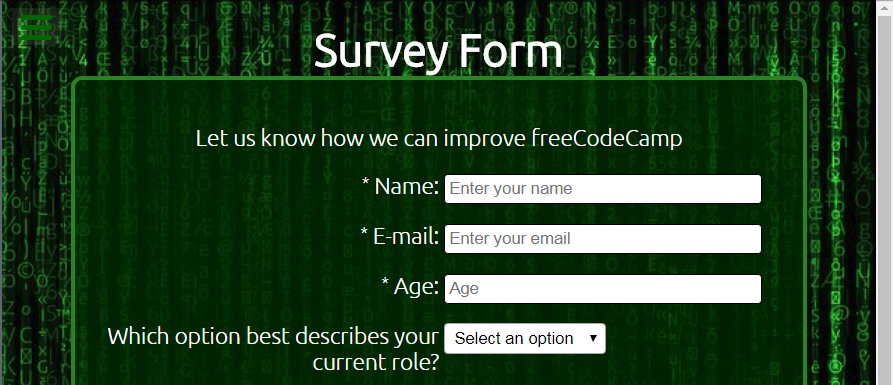
I see you set placeholder for text fields, very good. but please note the textarea, it has no placeholder, instead it has default value. remember default value is not placeholder, please fix it.
The combobox come with a disable default option, very good.
Just as you set and associate label tag for text fields, please do the same for radio, checkbox , textarea and combobox too. Please fix.
I like the background image you used, but I think the white text over that background colour is not a good idea! I suggest you apply a transparent dark green for your form, and maybe more width for border, and more radious maybe?! my suggestion:
As you see the text is more easier to read when it has good contrast with background colour.
With help of transparency, you would have both background image, and more contrast for you text.
Page is responsive, AWESOME, very good, but I think the method you used could be broken in some situations.
I see you let the elements 50% 50% as width on form, this is kind of retro hacky way that works, but not recommended, I suggest you go for grid.
In mobile view, I suggest you let the elements fit with form width, or make them center at least.
If you resize your page, and see in mobile view(small portion) the space at left side of the text fields are not the same as right side.
I think the submit button comes out of page colour scheme and theme, it’s too bright, and the issue is the white text colour which causes it’s not very easy to read becasue of lack of contrast.
I suggest you give it a dark green as bg ,and white text, larger and bold text, and make it sharp! my suggestion:

HINT: don’t try to resize a button using width and height, instead use padding. I see you gave 100 x 32 px to submit button, please don’t it could break your button layout. instead go for padding like padding:1em 3em
For mobile view, adding more space between radio and checkbox buttons could be great.
Overall I like the work Steve, very good. but I suggest to rework the layout with grid.
Please have a quick read on this survey form challenge article comes with some template layout could be handy, plus some more tips.
Keep going on grat work, happy programming.