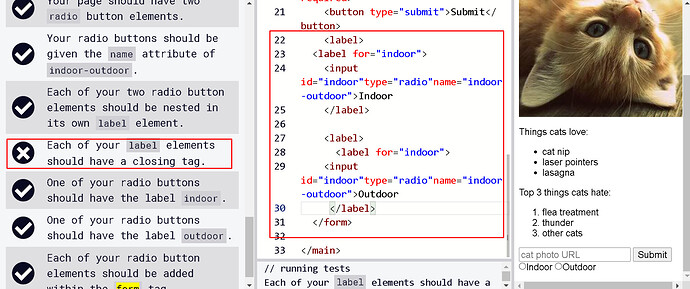
It looks like I’m placing the wrong closing tags in each of the elements:
How should I fix it? Thank you in advance!
Describe your issue in detail here.
**Your code so far**
<h2>CatPhotoApp</h2>
<main>
<p>Click here to view more <a href="#">cat photos</a>.</p>
<a href="#"><img src="https://www.bit.ly/fcc-relaxing-cat" alt="A cute orange cat lying on its back."></a>
<p>Things cats love:</p>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<p>Top 3 things cats hate:</p>
<ol>
<li>flea treatment</li>
<li>thunder</li>
<li>other cats</li>
</ol>
<form action="https://www.freecatphotoapp.com/submit-cat-photo">
<input type="text" placeholder="cat photo URL" required>
<button type="submit">Submit</button>
<label>
<label for="indoor">
<input id="indoor"type="radio"name="indoor-outdoor">Indoor
</label>
<label>
<label for="indoor">
<input id="indoor"type="radio"name="indoor-outdoor">Outdoor
</label>
</form>
</main>
**Your browser information:**
User Agent is: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36
Challenge: Create a Set of Radio Buttons
Link to the challenge: