Tell us what’s happening:
Which is what I have to do there, I don’t know much English so it is difficult for me despite using a translator, they could help me in that please, I was truncated there.
Your code so far
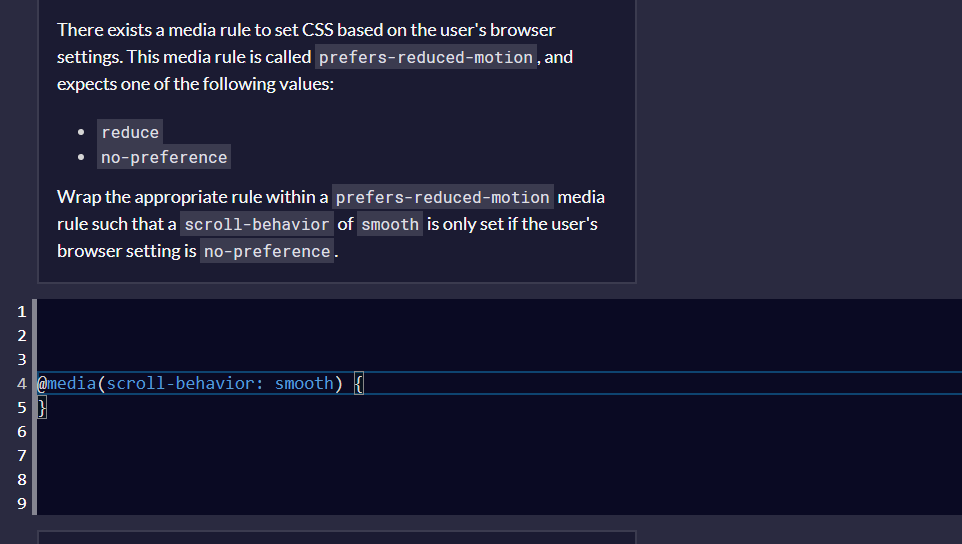
@media(scroll-behavior: smooth) {
}
WARNING
The challenge seed code and/or your solution exceeded the maximum length we can port over from the challenge.
You will need to take an additional step here so the code you wrote presents in an easy to read format.
Please copy/paste all the editor code showing in the challenge from where you just linked.
Replace these two sentences with your copied code.
Please leave the ``` line above and the ``` line below,
because they allow your code to properly format in the post.
Your browser information:
User Agent is: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/101.0.4951.64 Safari/537.36 Edg/101.0.1210.53
Challenge: Step 66
Link to the challenge: