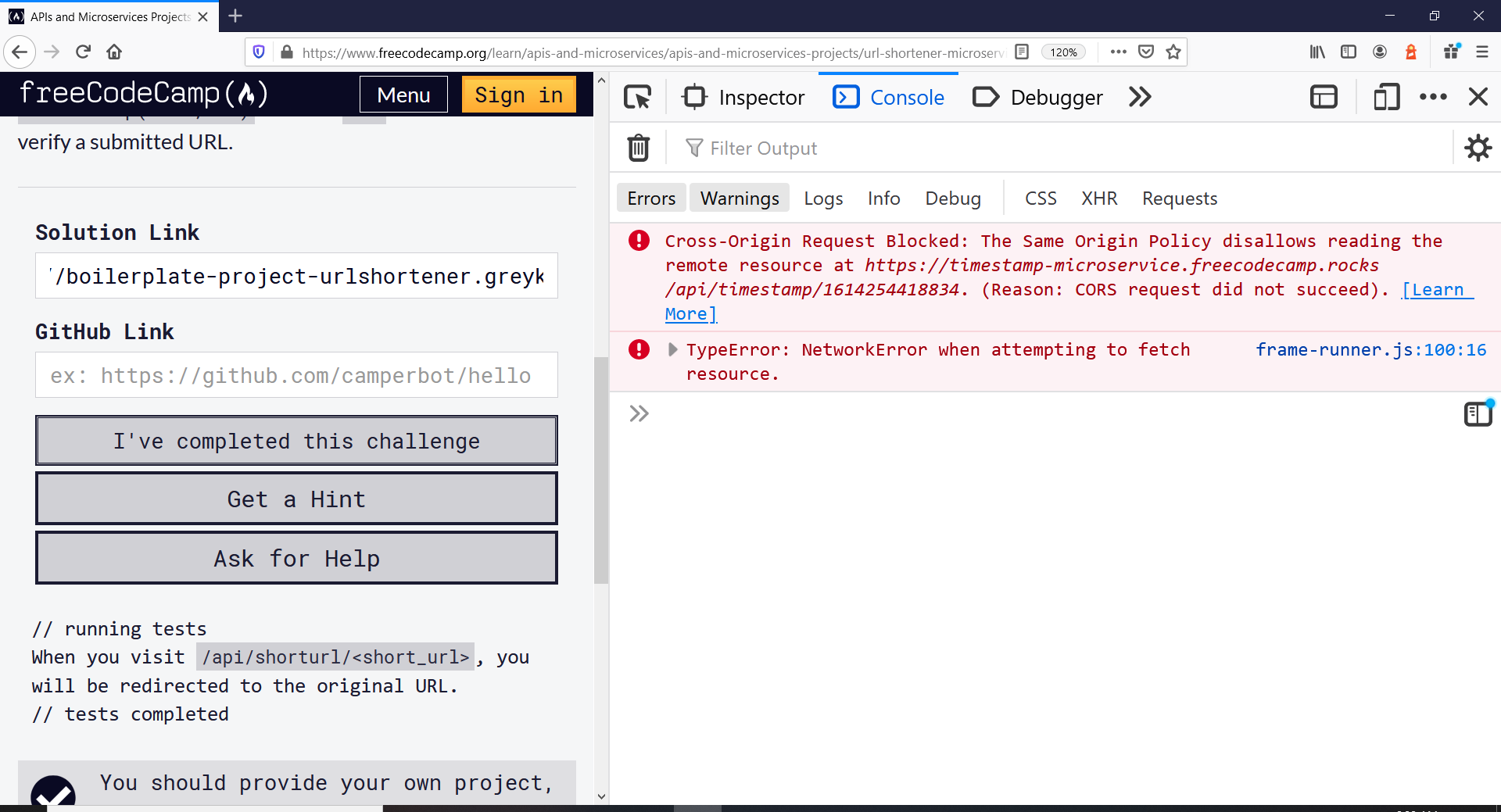
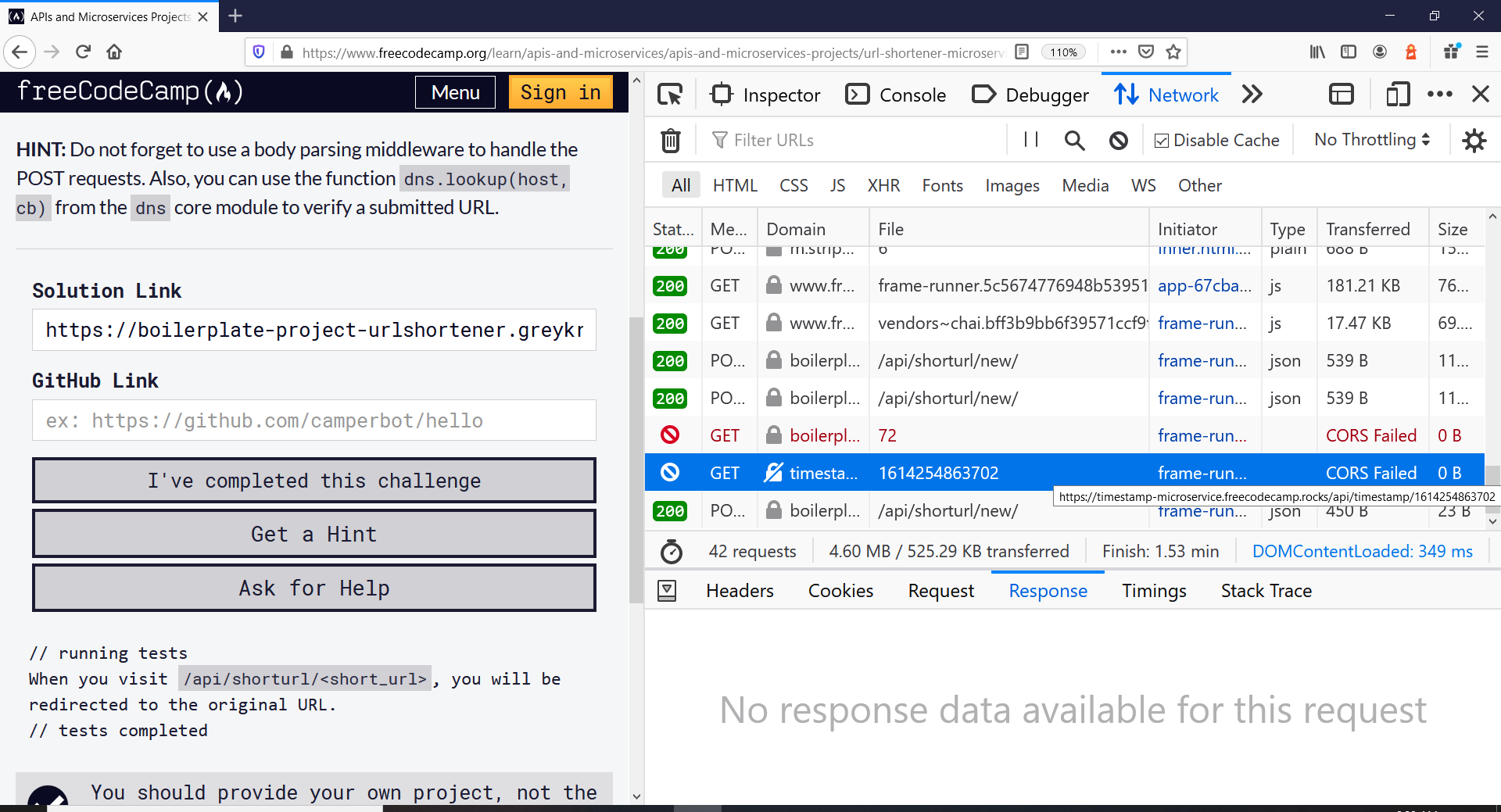
@sethi what steps are you taking to get those browser tools? how can I get access to tools like the picture youve shown ? you are using firefox?
Is the reason mine is also failing?
Your project link(s)
https://repl.it/@greykrav/boilerplate-project-urlshortener#README.md
solution: https://boilerplate-project-urlshortener.greykrav.repl.co/
I tried also with firefox my view only looks like this, how can I get the same view as yours? thank you
Edit: ok now I see the request details pane appears when you click on a network request in the request list