Tell us what’s happening:
Describe your issue in detail here.
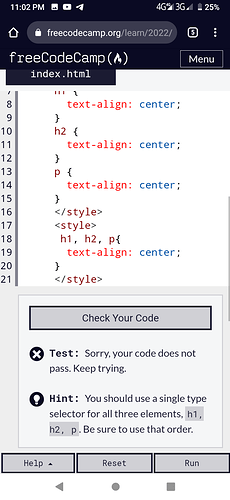
**Your code so far**
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Cafe Menu</title>
<style>
h1 {
text-align: center;
}
h2 {
text-align: center;
}
p {
text-align: center;
}
</style>
<style>
h1, h2, p{
text-align: center;
}
</style>
</head>
<body>
<header>
<h1>CAMPER CAFE</h1>
<p>Est. 2020</p>
</header>
<main>
<section>
<h2>Coffee</h2>
</section>
</main>
</body>
<html>
**Your browser information:**
User Agent is: Mozilla/5.0 (Linux; Android 9; A7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/101.0.4951.61 Mobile Safari/537.36
Challenge: Step 14
Link to the challenge:
Hello there.
Do you have a question?
If so, please edit your post to include it in the Tell us what’s happening section.
Learning to describe problems is hard, but it is an important part of learning how to code.
Also, the more information you give us, the more likely we are to be able to help.
I am stuck at single selector list creation please check
Why do you have two style elements?
I am stuck at making selector list in one order for centre the elements.
h1, h2, p{
text-align: center;
}
I use this code is it correct
But you have two style elements.
You should only have one style element.
But they saying you should use single type selector for all elements.
Please post actual code, not screenshots.
You still have two style elements.
This is your first style element:
This is your second style element:
You must delete one of them.
1 Like
just delet one style elemens and will work
1 Like
Thanks it’s working I delete one element
system
Closed
12
This topic was automatically closed 182 days after the last reply. New replies are no longer allowed.