I´m having a hard time trying to create a grid with 2 cols and 3 rows doing the “landing page” . I have created the grid, set display to grid, created 2 cols and 3 rows, set the grid area for each item but nothing happens… I haven´t completed the CSS arrangements as the grid didn´t want to change at all…please help!
<div class="container">
<section id="features">
<div class="grid">
<div class="icon1">
<i class="fa fa-3x fa-fire"></i>
</div>
<div class="content2">
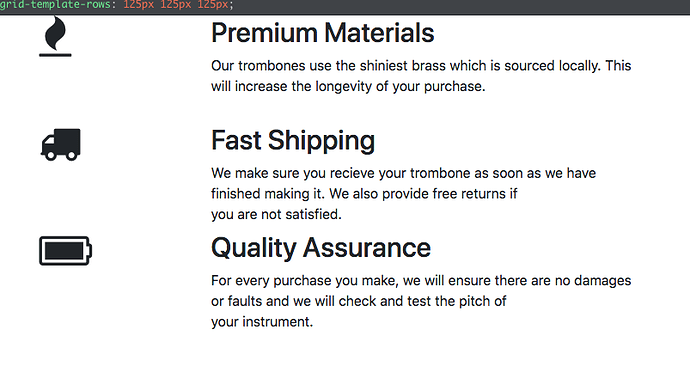
<h2>Premium Materials</h2>
<p>
Our trombones use the shiniest brass which is sourced locally.
This will increase the longevity of your purchase.
</p>
</div>
</div>
<div class="grid">
<div class="icon3">
<i class="fa fa-3x fa-truck"></i>
</div>
<div class="content4">
<h2>Fast Shipping</h2>
<p>
We make sure you recieve your trombone as soon as we have finished
making it. We also provide free returns if <br />
you are not satisfied.
</p>
</div>
</div>
<div class="grid">
<div class="icon5">
<i class="fa fa-3x fa-battery-full"></i>
</div>
<div class="content6">
<h2>Quality Assurance</h2>
<p>
For every purchase you make, we will ensure there are no damages
or faults and we will check and test the pitch of <br />
your instrument.
</p>
</div>
</div>
</section>
</div>
////////////CSS///////////
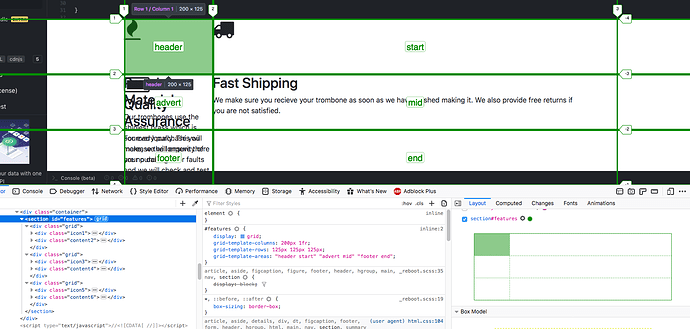
#features {
display: grid;
grid-template-columns: 200px 1fr;
grid-template-rows: 125px 125px 125px;
grid-template-areas: "header start"
"advert mid"
"footer end";
}
.icon1 {
grid-area: "header";
width: 200px;
height: 125px;
grid-column: 1 / 2;
justify-self: start;
}
.content2 {
grid-area: "start";
grid-row: 2 / 3;
justify-self: start;
}
.icon3 {
grid-area: "advert";
width: 200px;
height: 125px;
Google Chrome (windows 10)
User Agent is: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/84.0.4147.89 Safari/537.36.
Challenge: Build a Product Landing Page
Link to the challenge: