Me pide esto:
- Tu página de aterrizaje de un producto debe usar por lo menos una consulta de medios.
ya puse el elemento @media en la hoja de CSS pero no se por que no funciona, espero vuestra ayuda. Muchas gracias.
<!-- file: index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="styles.css">
<title>Productos</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+Mono:wght@200&display=swap" rel="stylesheet">
</head>
<body>
<header id="header">
<img src="https://cdn.freecodecamp.org/testable-projects-fcc/images/product-landing-page-logo.png" id="header-img" alt="original trombones logo">
<nav id="nav-bar">
<ul>
<li><a class="nav-link" href="#Caracteristicas">Caracteristicas</a></li>
<li><a class="nav-link" href="#Como Funciona">Como Funciona</a></li>
<li><a class="nav-link" href="#Precios">Precios</a></li>
</ul>
</nav>
</header>
<form id="form" action="https://www.freecodecamp.com/email-submit">
<input
name="email"
id="email"
type="email"
placeholder="Pon tu dirección email aquí"
required
>
<input id="submit" type="submit">
</form>
<iframe src="https://www.youtube-nocookie.com/embed/y8Yv4pnO7qc?rel=0&controls=0&showinfo=0" id="video"></iframe>
</header>
<body>
<section id="section">
<h2 id="Caracteristicas">Caracteristicas</h2>
<p>Aqui puedes ver las caracteristicas</p>
<h2 id="Como Funciona">Como Funciona</h2>
<p>Aqui puedes ver las caracteristicas</p>
<h2 id="Precios">Precios</h2>
<p>Aqui puedes ver los precios</p>
</html>
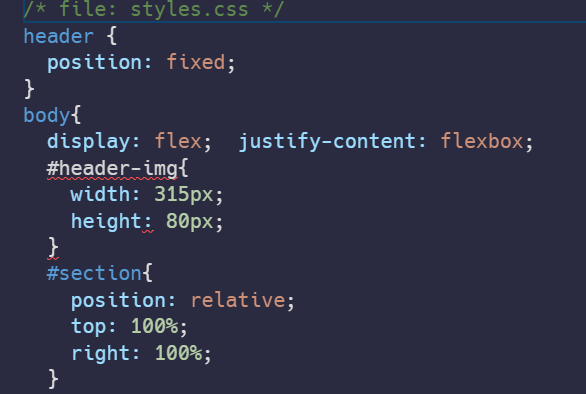
/* file: styles.css */
header {
position: fixed;
}
body{
display: flex; justify-content: flexbox;
#header-img{
width: 315px;
height: 80px;
}
#section{
position: relative;
top: 100%;
right: 100%;
}
@media screen {
header{
width: 15px;
}
}
Información de tu navegador:
El agente de usuario es: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36
Challenge: Landing Page del producto - Construye una página de inicio de producto
Enlaza al desafío: