Tell us what’s happening:
Describe your issue in detail here.
Your code so far
<!-- file: index.html -->
<!DOCTYPE html>
<html lang="en">
<!-- User Editable Region -->
<head>
<meta charset="utf-8" />
<title>Cafe Menu</title>
<link href="styles.css" rel="stylesheet"/>
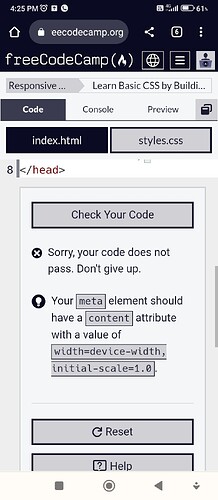
<meta name="viewport"content="width=device-width,initial-scale=1.0"/>
</head>
<!-- User Editable Region -->
<body>
<main>
<h1>CAMPER CAFE</h1>
<p>Est. 2020</p>
<section>
<h2>Coffee</h2>
</section>
</main>
</body>
</html>
/* file: styles.css */
h1, h2, p {
text-align: center;
}
Your browser information:
User Agent is: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Mobile Safari/537.36
Challenge: Learn Basic CSS by Building a Cafe Menu - Step 17
Link to the challenge: