Tell us what’s happening:
Hello! I’m having a little trouble understanding where I’m going wrong. I keep getting the message “You should only add one opening anchor (a) tag. Please remove any extras.”
I know others are having this problem, and I’ve tried to fix my code based off of their answers. Thank you.
Your code so far
<html>
<body>
<h1>CatPhotoApp</h1>
<main>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>Click here to view more <a target="_blank" href="https://freecatphotoapp.com">cat photos</a>.</p>
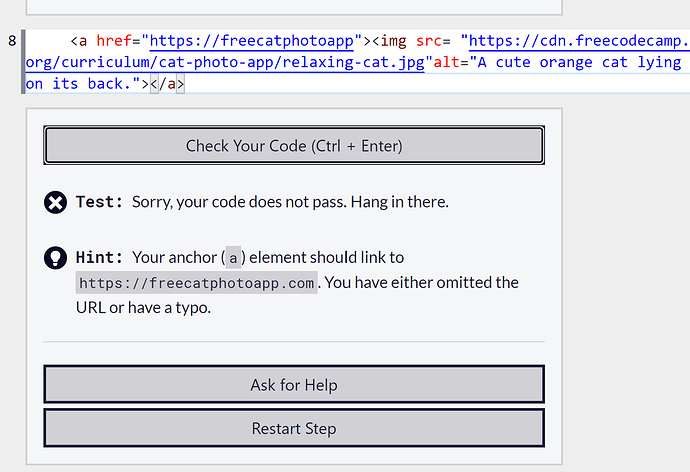
<a href="https://freecatphotoapp"> <img src= "https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt="A cute orange cat lying on its back.">
</main>
</body>
</html>
Your browser information:
User Agent is: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36
Challenge: Learn HTML by Building a Cat Photo App - Step 15
Link to the challenge: