Good morning.
I keep getting a missing script: start even though I have it defined in package.json. Here is what I have:
Scripts:

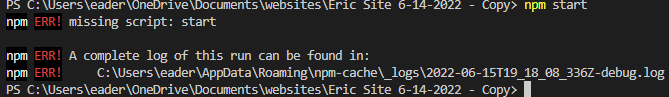
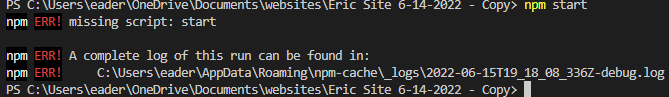
Error Message:

Good morning.
I keep getting a missing script: start even though I have it defined in package.json. Here is what I have:
Scripts:

Error Message:

Here you go
{
"name": "personal-site",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.4",
"@testing-library/react": "^13.3.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
I don’t, but I will. Thank you for your help.
This topic was automatically closed 182 days after the last reply. New replies are no longer allowed.