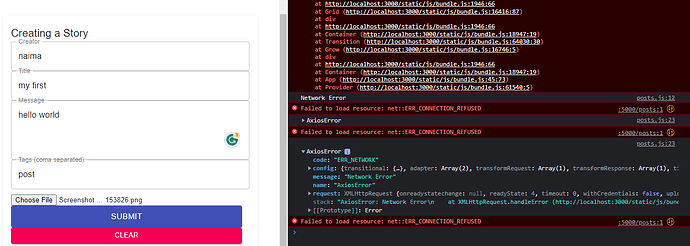
I have been trying to post my data and using Axios for this but it’s throwing me an error which I am attaching below.
Currently I am working on a client side ofmy mern stack application so I am attaching the picture of client folder and the sub folders inside it.

There is no way we can help you based on the images. Other than to say the error is a connection refused and you are using the wrong prop.
@bappyasif Please have a look into this. Thanks.
@lasjorg
You can now look into my client side code as well by using this link (GitHub - naima2022skipq/capstone--Front-end)
show your attempted code for “axios” and what do you think is happening and what is not giving expected output?
@bappyasif
This is my attempted code for ‘axios’
import axios from 'axios';
const url = 'http://localhost:5000/posts';
export const fetchPosts = () => axios.get(url);
export const createPost = (newPost) => axios.post(url, newPost);
And i am trying to post my data which i enter on a form in an array format inside console but it’s throwing me an axios error when i submit my post.
I am attaching a picture of my error for reference.
Not to state the obvious here, but is the server actually running? I don’t get that error when I test your code.
Did you run my code locally? What output you get when you test my code.?
It is showing like this when I run it on my server-side.
It means that it is working fine.