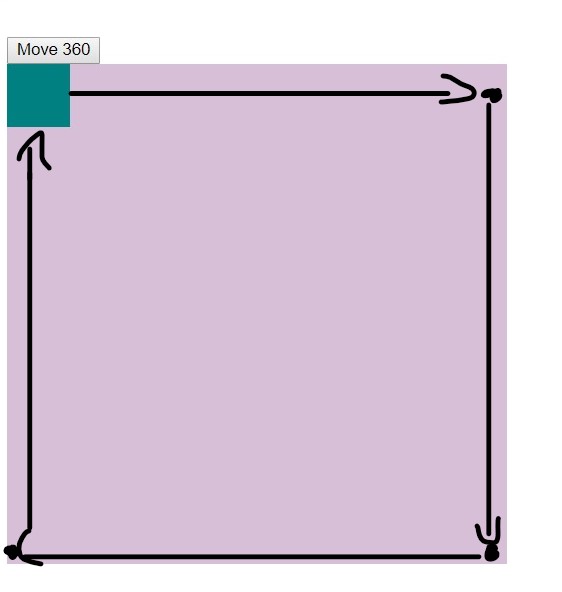
I want the box to move in these directions as shown in the picture
…
HTML
<button onclick="myMove1()">MoveLeft</button>
<div id="Container1">
<div id="box1"></div>
</div>
JavaScript
var elem = document.getElementById("box1");
var pos = 0;
var id = setInterval(frame, 5);
function frame() {
if (pos == 350) {
clearInterval(id);
} else {
pos++;
elem.style.left = pos + "px";
}
}
CSS
#Container1{
width: 400px;
height: 400px;
position: relative;
background-color:thistle
}
#box1{
width:50px;
height: 50px;
position: absolute;
background-color:teal;
}