I wrote that link
{cant put the full link for the stupid new user stuff. But it is the same as in the video downbelow
and it is not working. Tfont-family: Lobster is not highlighted.
In general I do not know how to do it.
I am watching the freeCodeCamp youtube video with the title CSS Full Course-Includes flexbox and CSS Grid Tutorials at minute11:00
He did not explain at all how this work he just copied a link and said here you go. SO I do’t know what to do.
Here is my code
(again Cant put the full link because new user crap
.red-text {
color: red;
}
p{
font-size: 16px;
font-family: Helvetica, monospace;
}
h2{
font-family: Lobster;
}
Peace
after you click the + next to the font you want and then the little tab comes up at the bottom youll see something like <link href="http://font.google.com">. paste that line between your head tags
then in your style sheet paste the font-family in the class that you want to use it in
you can also just paste the @import url() line in your css instead of using the if you prefer that
Hi @Iamaloser 
Embedding Google font is really easy. You can do it in 3 simple steps 
#Step Go to the Google Fonts website.
Go to the Google Fonts website.
#Step Select the fonts you want to add in your web page by clicking the ‘+’ sign.
Select the fonts you want to add in your web page by clicking the ‘+’ sign.
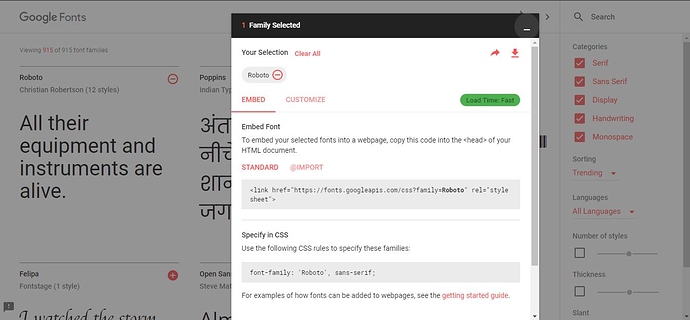
#Step Open Selection Drawer and add the link in your tag in html file and specify the CSS rules in your CSS file.
Open Selection Drawer and add the link in your tag in html file and specify the CSS rules in your CSS file.
Read an article about it How to use Google Fonts in your next web design project.
Best luck 
– @gauravkukade 


 Go to the
Go to the  Select the fonts you want to add in your web page by clicking the ‘+’ sign.
Select the fonts you want to add in your web page by clicking the ‘+’ sign. Open Selection Drawer and add the link in your tag in html file and specify the CSS rules in your CSS file.
Open Selection Drawer and add the link in your tag in html file and specify the CSS rules in your CSS file.