Hey guys, I’m trying to set an array of objects to a state in React, but I’m getting this error? Am I somehow using an anti-pattern here? Is it because I’m setting the state of that array in the same component as calling the data?
EDIT: So it seems even commenting out the code in a useEffect in this page still breaks it. Perhaps it’s something in the architecture of my React components?
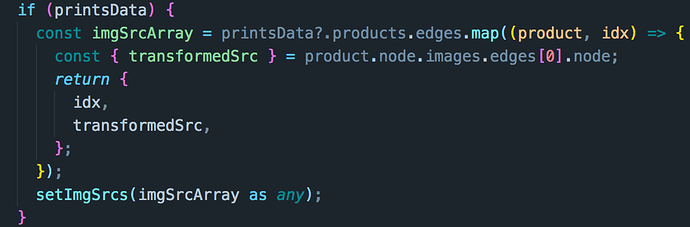
EDIT2: Even this causes a re-render, oh geez: