Hi!
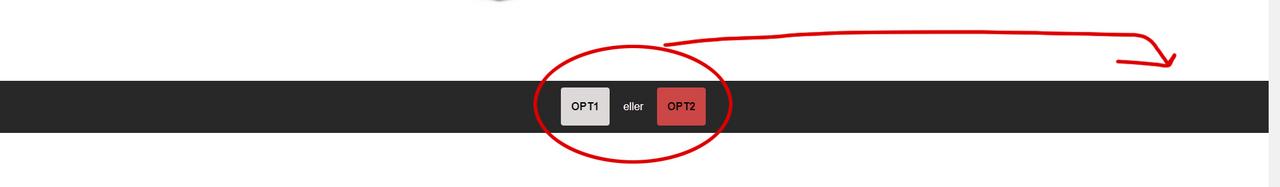
I’m learning flexbox and am working with modifying code I found in an example. Trying to right align these buttons, but no success. As you can see I tried all the align options  Please help?
Please help?
My HTML and css below (had to remove the a hrefs in html code to be allowed to post).
<section class="cta">
<ul class="grid">
<li>Opt1</li>
<li>eller</li>
<li>Opt2</li>
</ul>
</section>
section{
display: flex;
flex-direction: column;
align-items: center;
padding: 80px 200px;
}
.cta{
position: relative;
padding: 20px 200px;
color: #fff;
text-align: center;
background-color: #282828;
justify-content: flex-end;
align-items: flex-end;
align-content: flex-end;
}