I don’t know what I’m doing wrong. Someone, please help.
Can you share the code so far. In order to better understand your problem.
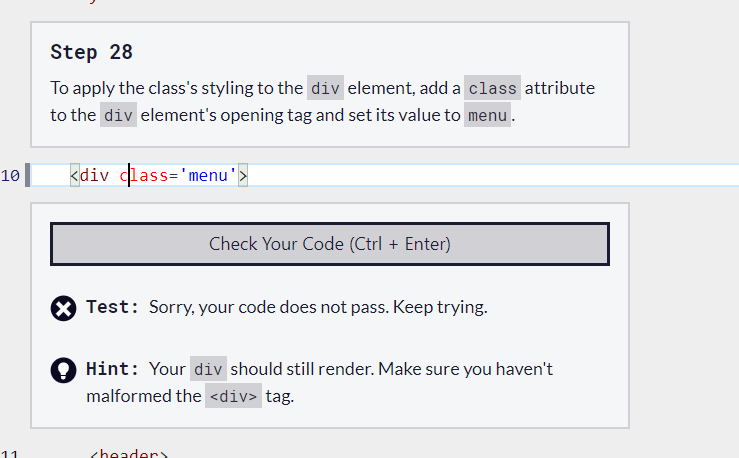
This is my code so far. The error message is that my div doesn’t render.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Cafe Menu</title>
<link href="styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="menu">
<header>
<h1>CAMPER CAFE</h1>
<p>Est. 2020</p>
</header>
<main>
<section>
<h2>Coffee</h2>
</section>
</main>
</div>
</body>
<html>
Can you reset the challenge and add the menu class to the div and check if it works.
Your code works for me, try disabling all extensions or try your code in a different browser or in an incognito window.
I tried a different browser (opera) and it worked! I went back to chrome, and it worked too. Thank you for suggesting this. Still not sure what the problem was, only glad it works now.
It is good practice to use double quotes for attribute values. In frontend frameworks like Angular, React you will be using single quotes a lot too.
Thank you! I appreciate the advice, I will remember it
in this step i was wondering why you use .menu in the style sheet but only menu in the index.
Is this because you declare the .menu in style?
This topic was automatically closed 182 days after the last reply. New replies are no longer allowed.