Tell us what’s happening:
**Your code so far**
<h2>CatPhotoApp</h2>
<main>
<p>Click here to view more <a href="#">cat photos</a>.</p>
<a href="#"><img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt="A cute orange cat lying on its back."></a>
<p>Things cats love:</p>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<p>Top 3 things cats hate:</p>
<ol>
<li>flea treatment</li>
<li>thunder</li>
<li>other cats</li>
</ol>
<form>
<input>
form action="https://www.freecatphotoapp.com/submit-cat-photo">
</input>
</form>
</main>
**Your browser information:**
User Agent is: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:98.0) Gecko/20100101 Firefox/98.0
Challenge: Create a Form Element
Link to the challenge:
ALLESS
April 7, 2022, 1:14am
2
You are almost correct:
Yours:
<form>
<input> form action="https://www.freecatphotoapp.com/submit-cat-photo">
</input>
</form>
The tutorials:
<form action="url-where-you-want-to-submit-form-data.jpg">
<input>
</form>
Can you see where they differ…
I definitely see the differences. I will try this and let you know how it works out. Thank you for the prompt response.
1 Like
ALLESS
April 7, 2022, 3:00pm
4
Let my know if you encounter any more difficulties, and I will walk you through the problem.
Should I not use the url? I don’t know what’s wrong now. It’s still giving me the same message
ALLESS
April 7, 2022, 3:09pm
7
This tutorial is a little Difficult to understand. I would like us to Start From the Beginning:
Go ahead, and push the RESET BUTTON:
THE TUTORIAL ASKS US TO:Nest the existing input element inside a form element and assign "https://www.freecatphotoapp.com/submit-cat-photo" to the action attribute of the form element.
WE BEGIN HERE:
FIRST : Lets look at the two elements they are talking about here:
A <form> element and an <input> element.
NESTING means to put one element inside another element.
In this case, they are asking you to put an <input> element inside the <form> element. THIS IS WHAT THAT STRUCTURE LOOKS LIKE:
This is What this looks like in Concept :
<form><input></input></form>
THE TUTORIAL ASKS US TO NEXT : "https://www.freecatphotoapp.com/submit-cat-photo" to the action attribute of the form element.
THEN THE TUTORIAL ASKS US TO ADD THE URL AS THE ACTION ATTRIBUTE,:
"https://www.freecatphotoapp.com/submit-cat-photo
What this will look like:
<form action="Generic-web-address.com"><input type="text" placeholder="cat photo URL"></form>
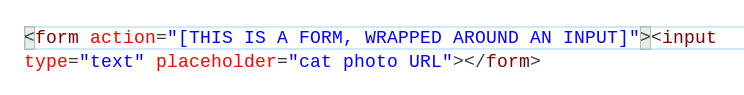
OUR SOLUTION WILL LOOK SOMETHING LIKE THIS:
YESSSSS!!! I got it. Finally. You explained it perfectly. Thank you so much!
1 Like
ALLESS
April 7, 2022, 4:53pm
9
Good Job , for getting this Problem solved.
system
October 7, 2022, 4:53am
10
This topic was automatically closed 182 days after the last reply. New replies are no longer allowed.