What does form control mean and does if we put it to <input type =’’ text’’ class= ''form- control ‘’ placeholder= ''balabla??
In computer lingo a “control” is an element on a user interface the interacts with the user such as providing text (i.e. a label) or allows input (i.e. a textbox or button). So the most common controls in a form are textboxes, inputs, labels, and buttons, and bootstrap provides a class to help you style them.
From what i see it only makes input text field bigger compared to if we dont use form-control class, so it basically makes it to fit the screen? Considering thats what bootstrap does?
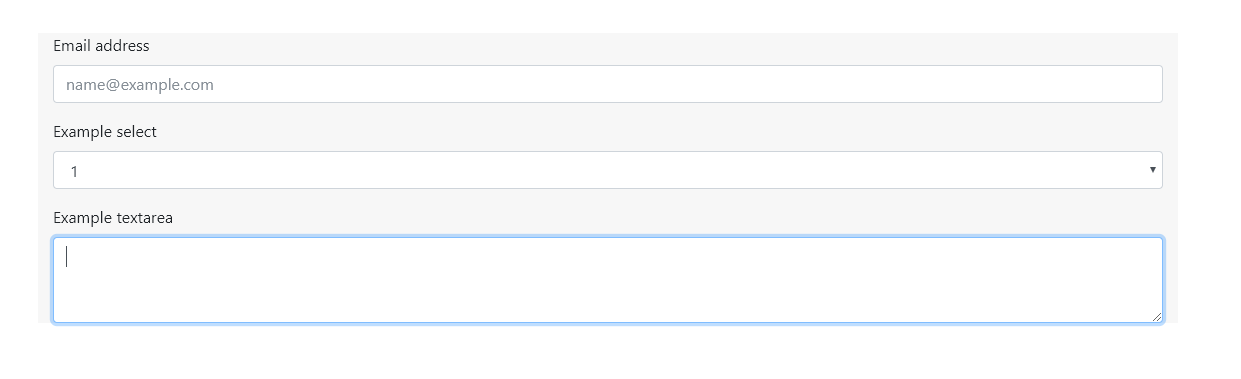
It does a lot more than just make it fit the screen, here is a from with form-control class.
And here it is without it:
Bootstrap styles the elements with padding, borders, and more. It will grow to the container (I have a light background so you can see it) and be styled to a new line with padding and smooth rounded borders.