I’m trying to recreate the Codepen site in CSS Grid.
I’ve applied display: grid to a section without specifying any columns (so my understanding is that this should then result in it defaulting to 1 column). This is how it behaves in Firefox, but in Chrome, this section .preview in my code does not span the full width. If I specify width: 100% on the iframe it spans but it doesn’t otherwise.
Why does it behave differently in Firefox vs Chrome? Am I doing something wrong? I’m surprised there is still such a drastic difference in how it’s displaying. In Chrome it only spans maybe 20% of the width of the screen whereas in Firefox it spans the full width. I understand the 2 browsers might behave differently but grid defaulting to one column if grid-template-columns is not specified seems like one of the most basic concepts of Grid. Here’s the relevant code:
<section class="preview">
<iframe src="https://css-tricks.com" frameborder="0"></iframe>
</section>
.preview {
display: grid;
}
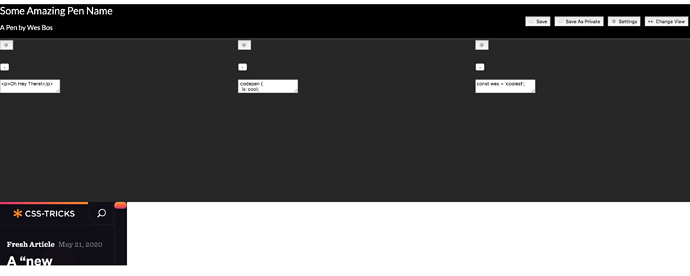
Chrome:
Firefox: