Why is my background not covering the whole span element?Gem Hunt .
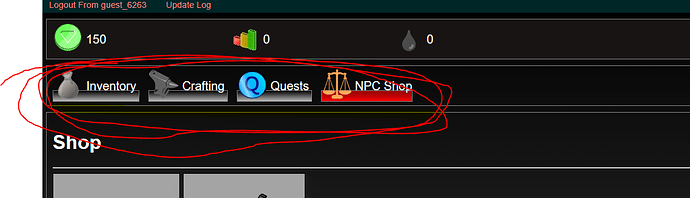
The span that covers the picture and text and the background are red and black gradients. The span has a class of tablinks.
Circled thing is the background and its supposed to be covering the whole thing but its not.
The span that covers the picture and text and the background are red and black gradients. The span has a class of tablinks.
??? I dont get what the problem is
I want the background to cover the image and the text compelty not for them to be glued together. and my bug is that its not covering it comeltly. Like the red bg should have a height so its covering the whole span
lasjorg
November 12, 2022, 4:45pm
8
I would really suggest making #stats1 a flexbox container. It is much better and would even allow the children to be normal block-level elements.
#stats1 {
display: flex;
margin: 10px;
border: solid 1px grey;
padding: 5px;
}
But you can also set .itemr to be display: inline-block
system
May 14, 2023, 4:45am
9
This topic was automatically closed 182 days after the last reply. New replies are no longer allowed.