So I just started the projects for the Data Visualization certification. I’ve been struggling to even get a shape to display. No matter how basic I tried going, nothing shows up. It go to the point that I followed the link to the sample Codepen for the Bar Chart project, copied and pasted all of that persons HTML, CSS and JS into my Pen, but nothing happened. The style for the webpage itself shows up, background color and all, but no bars. Nothing D3 or SVG related will show up. Any thoughts? Is there a setting I should be turning on / off?
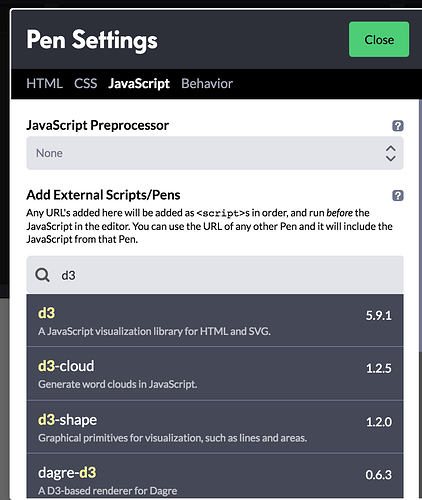
Click the gear next to the JS box in Codepen. A modal should pop up where you can " Add External Scripts/Pens" (where there is a search box). Search for d3.
Thanks a bunch for the help! I just added the d3 script, but still nothing. I tried copying and pasting the sample project (https://codepen.io/freeCodeCamp/pen/GrZVaM) into my Pen, but the bar chart still doesn’t display.
I think I got it to work. Had to restart browser and delete all cookies… Not sure why.