Hello!
How to display the code correctly?
I need like this one:
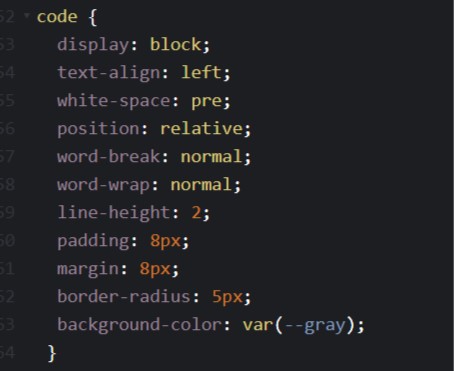
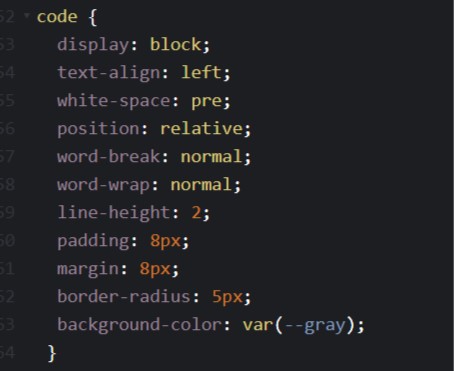
My code:

The result:

Surely the solution is simple, but I didn’t find it.
Hello!
How to display the code correctly?
I need like this one:


Surely the solution is simple, but I didn’t find it.
@n0vum, based on what I’ve seen in another forum I think you’re working on your tech doc page. Try doing this, nest multi-line <code> snippets in<pre> </pre> tags to preserve whitespace and line breaks. Or you could also do code { white-space: pre; } in your CSS and skip the <pre> tag.
oh, I forgot to show the css code. Thanks for reminding! But still…
In HTML you want something like;
<pre>
<code>
<style>
img {
height: 250px;
width: 250px;
}
</style>
<img src="coolPic500x500" alt="A most excellent picture">
</code>
</pre>
You’ll probably have to use the HTML entity for the curly braces too.
You can use something like this for the CSS;
code {
background-color: #f7f7f7;
border-radius: 4px;
display: block;
font-family: monospace;
margin: 10px;
width: 68vw;
}
Little bit of basics. Style it your way.
Here’s one reference from Google-ing html code element
https://www.w3schools.com/html/html_computercode_elements.asp
Unfortunately, your solution doesn’t work 
Can you show your pen please
All I did was change <p> </p> to <pre> </pre> in your code and then replaced <style> </style> with <style> </style>
The same with your img src..., the < and > MUST be replaced with the HTML entities < and > otherwise it tries to parse them. It’s an error to have them within the <code>. If you place it in a validator it will throw an error.
Roma,
many thanks! You helped me again.
I’ve already have a tag pre. But I overlooked the brackets!
You’re welcome @n0vum.
If you don’t want to use the <pre> </pre> tags in HTML to preserve the whitespace and line breaks the way you typed them then in CSS you would do just this;
code
{
white-space: pre;
}
Yes, I had white-space: thank you. It just didn’t work without the right braces.
Everything would be fine, but grids let me down ![]() Because now the picture of the code has become wide, the whole layout goes to the side when changing the width. And how to fix main-doc-grid - it 's not clear at all
Because now the picture of the code has become wide, the whole layout goes to the side when changing the width. And how to fix main-doc-grid - it 's not clear at all ![]()
I’m not sure exactly what you mean but it sounds like a different issue.
For more help open up another topic in the ‘Certification Projects’ forum. Let us know what you’re having a problem with and don’t forget the link to your pen.