<style>
.smaller-image {
width: 100px;
</style>
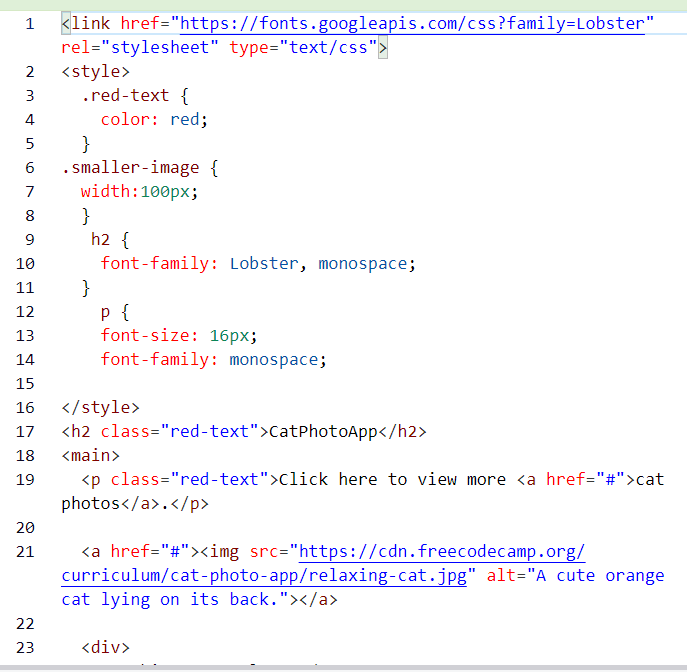
Can you show us your full code?
Hi @Baleni123,
As suggested @xynoan, it would be easier for us to have access to the challenge and your full code. If we take a look at the code you shared, you have a syntax issue:
.smaller-image {
width: 100px;
/* You didn't close the selector */
Example of good syntax:
.my_class {
font-size: 2rem;
}
I’ve edited your post for readability. When you enter a code block into a forum post, please precede it with a separate line of three backticks and follow it with a separate line of three backticks to make it easier to read.
You can also use the “preformatted text” tool in the editor (</>) to add backticks around text.
See this post to find the backtick on your keyboard.
Note: Backticks (`) are not single quotes (’).
If you have a question about a specific challenge as it relates to your written code for that challenge, just click the Ask for Help button located on the challenge. It will create a new topic with all code you have written and include a link to the challenge also. You will still be able to ask any questions in the post before submitting it to the forum.
Thank you.
Please post your actual code instead of a picture. Also please post a link to the challenge you are working on. Thanks
If you have a question about a specific challenge as it relates to your written code for that challenge, just click the Ask for Help button located on the challenge. It will create a new topic with all code you have written and include a link to the challenge also. You will still be able to ask any questions in the post before submitting it to the forum.
Thank you.