Tell us what’s happening:
Describe your issue in detail here.
Your code so far
<html>
<body>
<main>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a target="_blank" href="https://freecatphotoapp.com">cat photos</a> in our gallery.</p>
<!-- User Editable Region -->
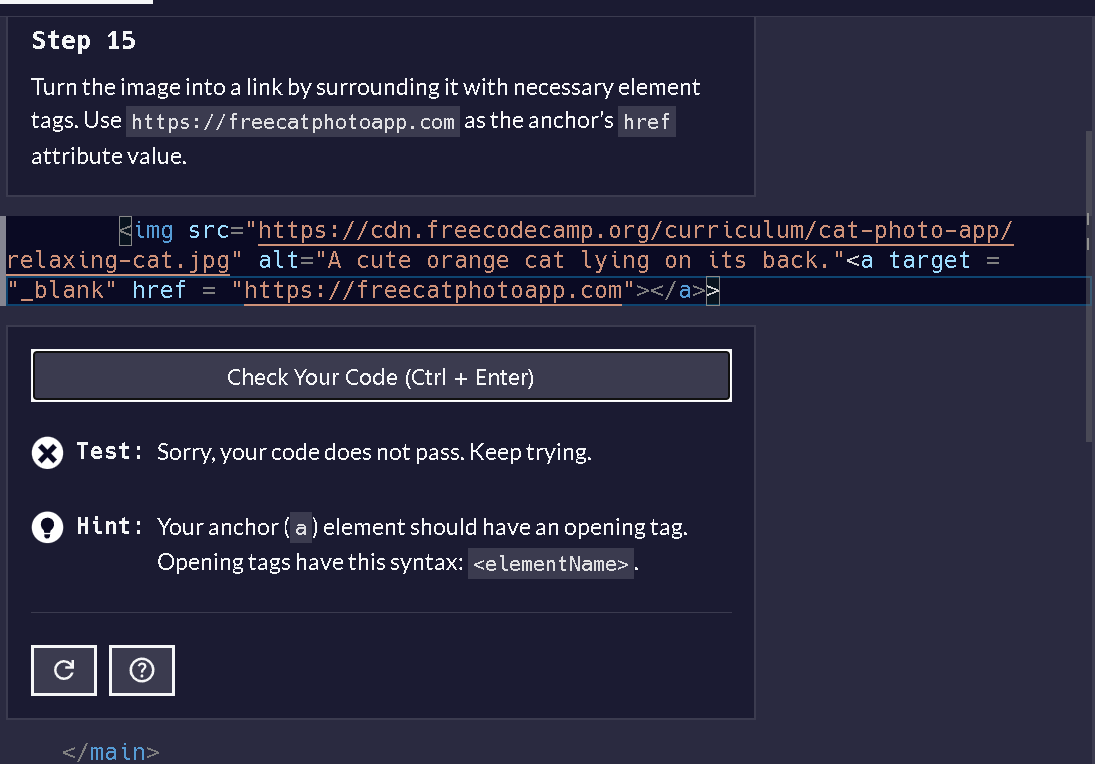
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt="A cute orange cat lying on its back."<a target = "_blank" href = "https://freecatphotoapp.com"></a>>
<!-- User Editable Region -->
</main>
</body>
</html>
Your browser information:
User Agent is: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/109.0.0.0 Safari/537.36
Challenge: Learn HTML by Building a Cat Photo App - Step 15
Link to the challenge:
https://www.free
codecamp.org/learn/2022/responsive-web-design/learn-html-by-building-a-cat-photo-app/step-15