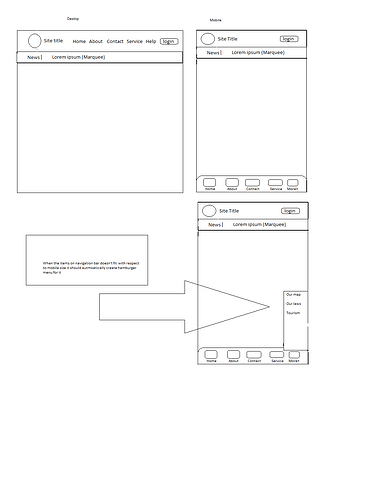
Hi I want to create this type of nav bar system (Bottom Navigation bar - smaller screen with Hamburger Menu for over items that doesn’t fit on bottom navbar, it should have icon too) In desktop also over nav items should shown under More Drowdown list. it should be automatic. I don’t know how to achieve this thing. As I am just a beginner. reference is given below in picture diagram. plzz help me
Firstly, welcome to the forums.
While we are primarily here to help people with their Free Code Camp progress, we are open to people on other paths, too. Some of what you are asking is pretty trivial in the Free Code Camp context, so you might find that if you’re not getting the instruction and material you need in your current studies, the FCC curriculum will really help you get started. At a modest guess I’d say investing a 4-5 hours working through the curriculum here will really pay off. You can find the curriculum at https://www.freecodecamp.org/learn.
With your current questions, we don’t have enough context to know what you already know or don’t know, so it is impossible to guide you without just telling you the answer (which we won’t do).
It is pretty typical on here for people to share a codepen / repl.it / jsfiddle example of what they have tried so that anyone helping has more of an idea of what help is actually helpful.
Please provide some example of what you’ve tried and I’m sure you’ll get more help.
Happy coding ![]()
hello and welcome to fcc forum ![]()
- simply keep those “codes” related to your question
- and also if possible use “codepen/repl” and share that link
happy learning ![]()
This topic was automatically closed 182 days after the last reply. New replies are no longer allowed.