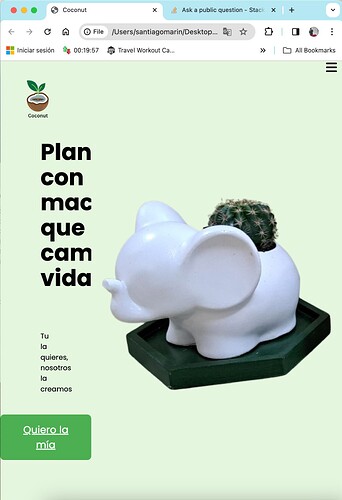
Hey guys. I have 4 questions about my navigation bar.
- How can I set my coconut logo to be in the top left corner?
- How can I make it look smaller?
- How can I adjust (whatever I have to adjust) to set my navigation bar on top and not in the position it is right now?
- How can I make my coconut logo responsive for smaller screens?Logo in smaller screens
Thanks guys.
This is the code:
HTML
#complete code
<section>
<input type="checkbox" id="check">
<header>
<a><img src="coconutlogo.png" class="logo"></a>
<div class="menu">
<a href="#coconut">Coconut</a>
<a href="#Beneficios">Beneficios</a>
<a href="#Reviews">Reviews</a>
<a href="#faqs">FAQs</a>
<a href="#contacto">Contacto</a>
</div>
<label for="check">
<i class="fas fa-bars menu-btn"></i>
<i class="fas fa-times close-btn"></i>
</label>
</header>
</section>
header {
position: relative;
top: 0;
width: 100%;
padding: 30px 100px;
display: flex;
justify-content: space-between;
align-items: center;
}
header .menu a {
color: #000;
text-decoration: none;
font-weight: 500;
letter-spacing: 1px;
padding: 2px 15px;
border-radius: 20px;
transition: 0.3s;
transition-property: background;
}
header .menu a:not(:last-child) {
margin-right: 30px;
}
header .menu a:hover {
background: #f5f5f5;
}
label {
display: none;
}
#check {
z-index: 3;
display: none;
}
@media (max-width: 960px) {
header .menu {
display: none;
}
label {
display: block;
font-size: 25px;
cursor: pointer;
transition: 0.3s;
transition-property: color;
}
label:hover {
color: #fff;
}
label .close-btn {
display: none;
}
#check:checked ~ header .menu {
z-index: 2;
position: fixed;
background: rgba(229, 246, 223, 0.9);
top: 0;
bottom: 0;
left: 0;
right: 0;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
list-style: none;
margin-bottom: 5px;
}
#check:checked ~ header .menu a {
font-weight: 700;
margin-right: 0;
margin-bottom: 50px;
letter-spacing: 10px;
}
#check:checked ~ header label .menu-btn {
display: none;
}
#check:checked ~ header label .close-btn {
z-index: 2;
display: block;
position: fixed;
}
label .menu-btn {
position: absolute;
}
header .logo {
position: absolute;
}
}