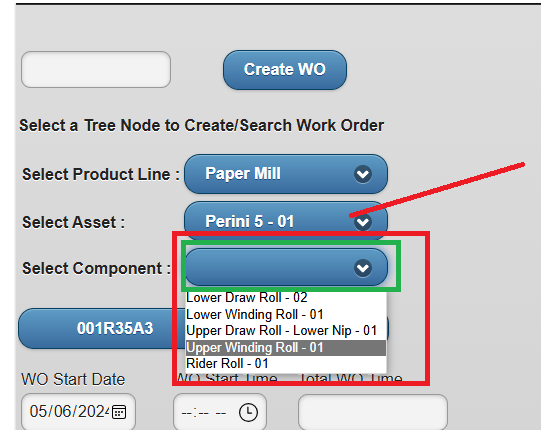
basically I’m calling the below JavaScript function to dynamically add Options to an html tag (Dropdown) and after adding all options I would like to set a specific value or index to be selected, its working and actually the required option is selected but not showing as selected in the dropdown box (green box).
For testing purposes I’ve set option 4 to be selected by default as example and it’s not showing as selected in required dropdown (green)
but if I click on the dropdown box option 4 is selected, so its like I need to refresh the dropdown or something I’ve tried something like ctl.refresh() and ctl.reload() and didn’t work?
<select name="Component" id="Component" class="ui-block-a" style="width:100%;height:auto;">
</select>
function addOptions(id)
{ var res=#server(..SetComponents(id))#
var ctl = document.getElementById('Component');
var dt=res.split('|')
var vals=dt[0].split('^')
var display=dt[1].split('^')
for (var i=1; i<vals.length; i++)
{
var opt = document.createElement('option');
opt.value = vals[i];
opt.innerHTML =display[i]
ctl.appendChild(opt);
if (i==3)
{opt.selected=true;}
} ctl.options.selectedIndex=3; }
//$('#Component').prop('selectedIndex',1);
//ctl.options.selectedIndex=3;

I’ve tried diffrent code and yes they seems to select a specific option as required but not showing as default selected at the top of the list ?
Thanks
