Tell us what’s happening:
Describe your issue in detail here.
**Your code so far**
/* file: index.html */
<!DOCTYPE html>
<html lan="en">
<head>
<meta charset="UTF8">
<title>freeCodeCamp Survey Form</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="survey">
<h1 id="title">freeCodeCamp Survey Form
</h1>
<p id="description">Thank you for taking the time to help us improve the platform
</p>
<form id="survey-form">
<fieldset>
<label id="name-label">Name<input id="name" type="name" placeholder="Enter your name" class="inline" required/></label>
<label id="email-label">Email<input id="email" Type="email" placeholder="Enter your Email" class="inline" required/></label>
<label id="number-label" >Age (optional)<input id="number" type="number" min="13" max="120" Placeholder="Age" class="inline" />
</label>
<label>Which option best describes your current role?<select id="dropdown" type="select" class="inline">
<option value="">Select current role</option>
<option value="1">Student</option>
<option value="2">Full Time Job</option>
<option value="3">Full Time Learner</option>
<option value="4">Prefer not to say</option>
<option value="5">Other</option>
</select>
</label>
<label>
<label>
Would you recommend freeCodeCamp to a friend?
<label> <input type="radio" value="radio" name="recommendation" class="recommendation" id="definetly" for="definetly">
Definetly
</label>
<label> <input type="radio" value="radio" name="recommendation" class="recommendation" id="maybe" for="maybe">
Maybe
</label>
<label> <input type="radio" value="radio" name="recommendation" class="recommendation" id="not sure" for='mot sure'>
Not sure
</label>
</label>
<label>What would you like to see improved? (Check all that apply)
<label><input type="checkbox" value="1" name="suggesst" class="recommendation"/>Front-end Projects</label>
<label><input type="checkbox" value="2" name="suggesst" class="recommendation"/>Back-end Projects</label>
<label><input type="checkbox" value="3" name="suggesst" class="recommendation"/>Data Visualization</label>
<label><input type="checkbox" value="4" name="suggesst" class="recommendation"/>Challenges</label>
<label><input type="checkbox" value="5" name="suggesst" class="recommendation"/>Open Source
</label>
<label><input type="checkbox" value="6" name="suggesst" class="recommendation"/>Gitter help rooms
</label>
<label><input type="checkbox" value="7" name="suggesst" class="recommendation"/>Videos
</label>
<label><input type="checkbox" value="8" name="suggesst" class="recommendation"/>City Meetups
</label>
<label><input type="checkbox" value="9" name="suggesst" class="recommendation"/>Wiki
</label>
<label><input type="checkbox" value="10" name="suggesst" class="recommendation"/>Forum
</label>
<label><input type="checkbox" value="11" name="suggesst" class="recommendation"/>Additional Courses
</label>
</label>
<label>Any comments or suggestions?<textarea name="comments" rows="3" cols="30" placeholder="Enter your comment here..."></textarea>
</label>
</fieldset>
<input id="submit" type="submit" value="Submit" class="submit"/>
</form>
</div>
</body>
</html>
/* file: styles.css */
body {
width: 100%;
height: 100vh;
margin: 0;
background-color: lightblue;
color: #f5f6f7;
font-family: Calibri ;
font-size: 16px;
}
p {
text-align: center;
font-style: italic;
}
h1 {
text-align: center;
}
.inline {
width: 100%;
margin: 0 0.5em 0 0;
vertical-align: middle;}
.survey {
width: 80%;
background-color: darkblue;
margin-left: auto;
margin-right: auto;
padding: 10px;
max-width: 500px
}
.recommendation {
margin-right: 10px;
width: 40%
}
.submit {
width: 103%;
height: 40px;
color: white;background-color: #50C878;
font-style: bold;
cursor: pointer;
}
**Your browser information:**
User Agent is: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/104.0.0.0 Safari/537.36
Challenge: Survey Form - Build a Survey Form
Link to the challenge:
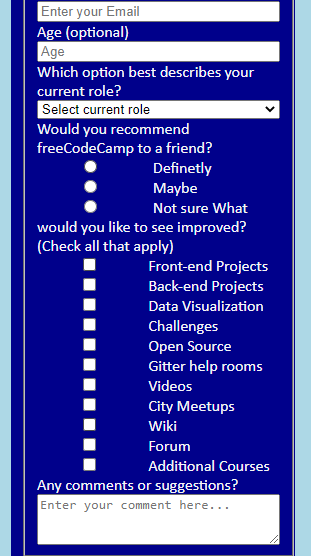
I have been trying to left align the radio & checkbox in so many ways but it ain’t happening. Could someone help with it. Also as you can see there is no space between each label elements how do I do that.