Preformatted textTell us what’s happening:
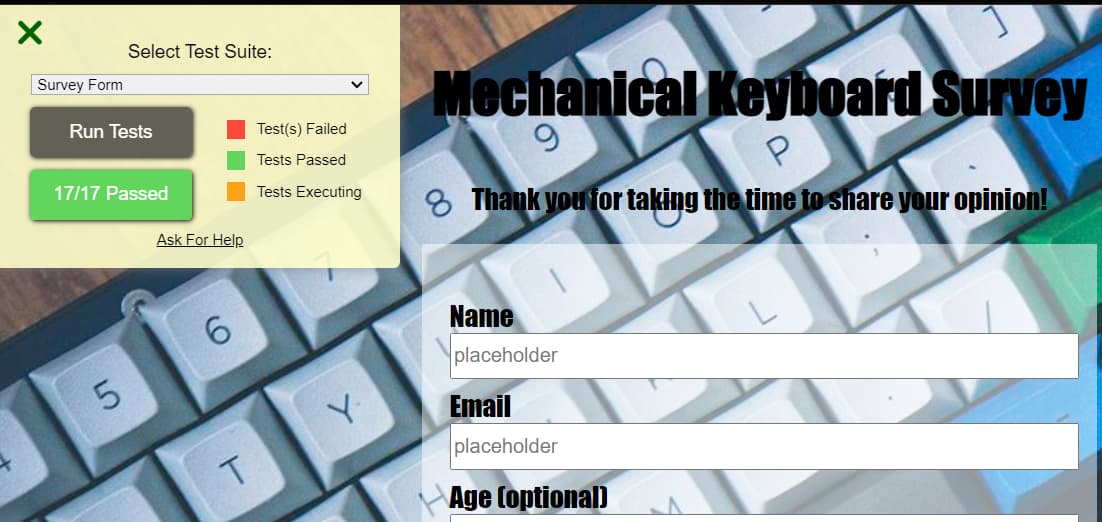
Thanks for your time. I’ve almost finished the form, but I still have an “x” for the “each radio group should have at least 2 buttons.” I have 3 inside the group so I’m not sure what the problem is.
Your code so far
WARNING
The challenge seed code and/or your solution exceeded the maximum length we can port over from the challenge.
You will need to take an additional step here so the code you wrote presents in an easy to read format.
Please copy/paste all the editor code showing in the challenge from where you just linked.
`Preformatted text````text
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Mechanical Keyboard Survey</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<h1 id="title">Mechanical Keyboard Survey</h1>
<p id="description">Thank you for taking the time to share your opinion!</p>
<div class="overlay">
<form id="survey-form">
<fieldset>
<label id="name-label" for="name">Name<input id= "name" name="name" type="text" placeholder="placeholder" required /></label>
<label id="email-label" for="email">Email <input id="email" name="email" type="email" placeholder="placeholder" required /></label>
<label id="number-label" for="number">Age (optional) <input id="number" name="age" type="number" min="13" max="120" placeholder="placeholder" required /></label>
<label for="role">Which best describes your current role?
<select id="dropdown" name="role">
<option value="0">Select current role</option>
<option value="1">Student</option>
<option value="2">Professional</option>
<option value="3">Full Time Gamer</option>
<option value="4">Prefer Not To Say</option>
<option value="5">Other</option>
</select>
</label>
<p>Would you consider d.i.y customizing a keyboard you own?</p>
<label for="definitely"><input value="definitely" type="radio" name="definitely" class="inline" />Definitely</label>
<label for="maybe"><input value="maybe" type="radio" name="definitely" class="inline" />Maybe</label>
<label for="not-sure"><input value="not-sure" type="radio" name="not-sure" class="inline" />Not Sure</label>
</fieldset>
<fieldset>
<label for="feature">How many keyboards do you own?
<select id="feature" name="feature">
<option value="">Select an option</option>
<option value="1">1-5</option>
<option value="2">10+</option>
<option value="3">Honestly, I lost count :/</option>
<option value="4">Plz send help!!!</option>
</select>
</label>
<label>
<p id="description">What is your favorite feature on a mechanical keyboard? (Check all that apply)</p>
</label>
<label for="thoccky-switches"><input value="thoccky-switches" type="checkbox" name="thoccky-switches" class="inline" />Thoccky switches</label>
<label for="silent-switches"><input value="silent-switches" type="checkbox" name="silent-switches" class="inline" />Silent switches</label>
<label for="hot-swappable-motherboards"><input value="hot-swappable-motherboards" type="checkbox" name="hot-swappable-motherboards" class="inline" />Hot swappable motherboards</label>
<label for="wireless"><input value="wireless" type="checkbox" name="wireless" class="inline" />Wireless</label>
<label for="themed-wiring"><input value="themed-wiring" type="checkbox" name="themed-wiring" class="inline" />Themed wiring</label>
<label for="custom-keycaps"><input value="custom-keycaps" type="checkbox" name="custom-keycaps" class="inline" />Custom keycaps</label>
<label for="lcd-screen"><input value="lcd-screen" type="checkbox" name="lcd-screen" class="inline">LCD screen</label>
</fieldset>
<fieldset>
<label for="ideas">Any new ideas for future keyboards?
<textarea id="ideas" name="ideas" rows="2" cols="20" placeholder="Give us what you've got..."></textarea>
</label>
</fieldset>
<input id="submit" type="submit" value="submit" />
</div>
</form>
</body>
</html>
body {
width: 100%;
height: 100vh;
margin: 0;
color: black;
font-family: impact;
font-size: 22px;
background-image: url(https://i.redd.it/y3j4o3os3rrx.jpg);
}
h1, p {
margin: 1em auto;
text-align: center;
}
form {
width: 60vw;
max-width: 500px;
min-width: 300px;
margin: 0 auto;
padding-bottom: 1em;
}
fieldset {
border: none;
padding: 1rem 0;
}
label {
display: block;
margin: 0.5rem 0;
}
input,
textarea,
select {
margin: 10px 0 10 0;
width: 100%;
min-height: 2em;
font-size: 16px
}
.inline {
width: unset;
margin: 0 0.75em 0 20;
vertical-align: middle;
}
input[type=“submit”] {
display: block;
width: 60%;
margin: 1em auto;
height: 2em;
font-size: 1.1rem;
background-color: cyan;
border-color: white;
min-width: 300px;
}
.overlay {
width: 80%;
background-color: rgba(255, 255, 255, 0.5);
margin-left: auto;
margin-right: auto;
padding: 20px;
max-width: 500px;
}
.foot {
text-color: white;
}
**Your browser information:**
User Agent is: <code>Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/110.0.0.0 Safari/537.36 OPR/96.0.0.0 (Edition std-1)</code>
**Challenge:** Survey Form - Build a Survey Form
**Link to the challenge:**
https://www.freecodecamp.org/learn/2022/responsive-web-design/build-a-survey-form-project/build-a-survey-form