Tell us what’s happening:
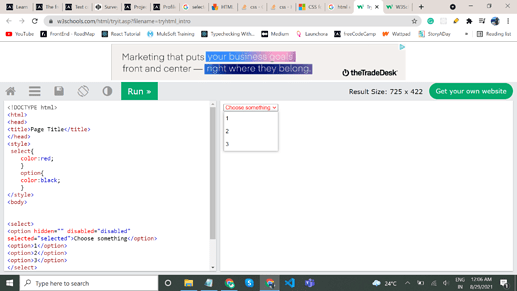
I cant find a way to make the disabled text in dropdown input to be a certain color to match the style of the entire form.
Your code so far
**code is on the codepen link below:
Your browser information:
User Agent is: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.159 Safari/537.36
Challenge: Build a Survey Form
Link to the challenge: