so lately I learned the import keyword and that it needs an export statement made in the file we importing from, so the import statement would work.
today I learned the import * which imports a whole file and stores it in an object.
my question is, should the file being imported, get exported by a statement beforehand as we did to just one block of code of a file?
thank you.
No, it only imports that which was exported. You cannot access anything that wasn’t exported. It imports the entire module, but you can only access things that have been exported.
But they didn’t mention that in the challenge, maybe later? How to export the whole file so i can import it with import * as syntax?
Any way i tried to create 2 js files: one with some functions, exported them and the other to import stuff in and created an html file where i declared in the script tag a type of module and a src(like previous challenges mentioned).
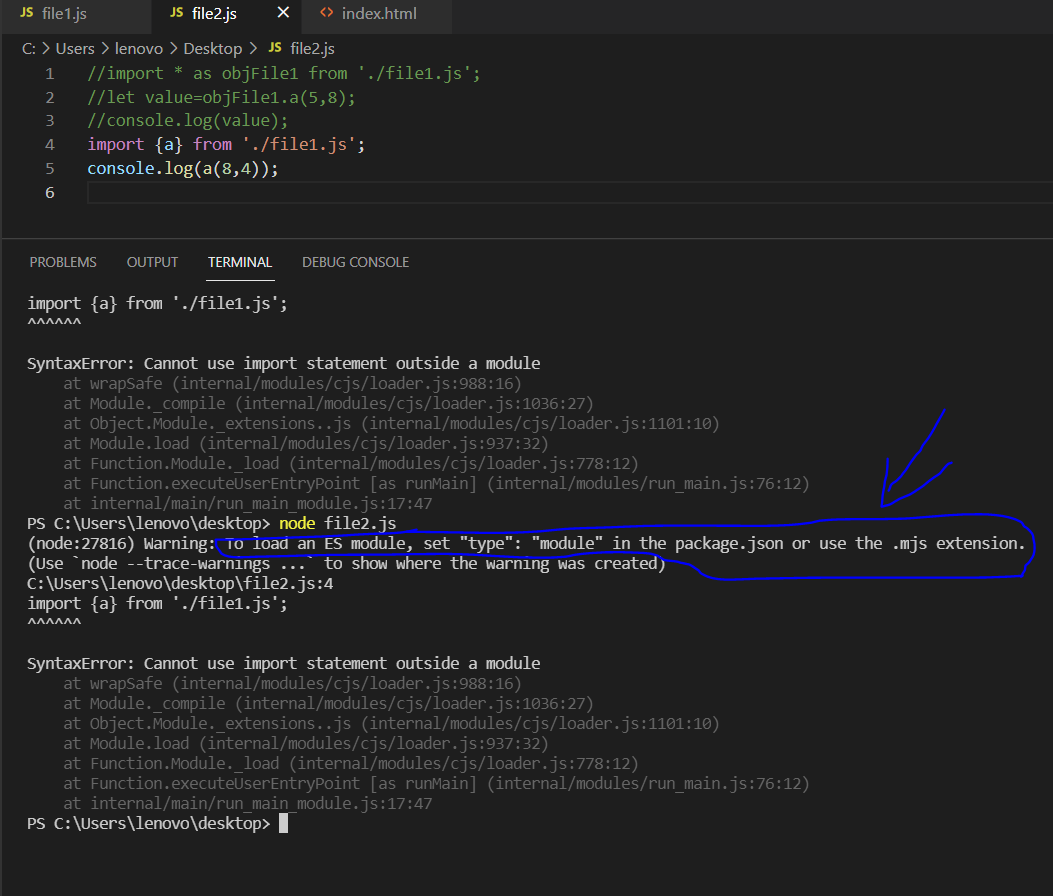
Got weird results in my editor terminal.
Any suggestions on how to make my experience successful in the VS editor?
Thank you.
But they didn’t mention that in the challenge,
I would need a link to the challenge to comment on that.
How to export the whole file so i can import it with import * as syntax?
You export what you want people to have access to. There may be things that you don’t want them to have access to - helper functions, constants, etc. But anything where you want people to have access to it outside of the module, it must be exported. You want to be able to control how people access your module.
Here is the link to the import whole file challenge:
https://www.freecodecamp.org/learn/javascript-algorithms-and-data-structures/es6/use–to-import-everything-from-a-file
- I tried to used imported functions after exporting them but they didn’t work, i created an html file and did this
<Script type='module' src = 'originalFile'></script>
Like it says in this challenge:
https://www.freecodecamp.org/learn/javascript-algorithms-and-data-structures/es6/create-a-module-script
But i still can’t access the imported functions.
I have to know how it works not just the pass challenge, you know?
Thank you.
Yes, by my understanding of Node, that is misleading. They say “all of its contents” but they really mean “exported contents”. Otherwise there would be no need for export.
To me, I understand what they mean, and I think in context, we can figure out what they want. If you feel strongly about it, you can start a discussion on the Contributors subforum or create an issue on the repo.
But i still can’t access the imported functions.
My crystal ball is in the shop. ![]() Can you share the code you’ve tried?
Can you share the code you’ve tried?
I have to know how it works not just the pass challenge, you know?
Yes. What do you not understand?
That is not a node import. That is bringing in a script file, essentially making it part of “this” file. That is not the same thing as importing a module in node - very different concept.
It seems to be right, you can actually import stuff that was not exported both in es5 and es6 syntax.
this is file1.js where i exported a function from:
const a = (x,y)=> x+y;
const b = (w,e)=> w*e;
export {a};
this file2 .js where I imported the previous exported function:
import {a} from './file1.js';
and this is an HTML file index.html where I used what they said
to give the script tag a type of module :
<!DOCTYPE html>
<html>
<body>
<p id='parag' ></p>
<script type='module' src='file1.js'>
document.getElementById('parag').innerHTML = a(8,4);
</script>
</body>
</html>
I opened the HTML file in a browser, I see no results.
+when I console log the function call a(8,4) in file2.js inside the editor, the terminal says I should write type = ‘module’ in a package.json, I didn’t create any JSON file, should I? shouldn’t these details be mentioned?
I’m confused on how to make this export-import thing work.
thank you.
how about just console.loging an imported function’s call in the terminal, like above.
what am I doing wrong?
thank you.
NodeJS accepts many ES6 features but import/export. For that matter you either need babel, or execute the next 2 steps:
- add
"type":"module"in the package.json file - node --experimental-modules file2.js
More here…
And for the browser, please see Modules MDN:
You need to pay attention to local testing — if you try to load the HTML file locally (i.e. with a
file://URL), you’ll run into CORS errors due to JavaScript module security requirements. You need to do your testing through a server.
But basically - if i’m not going mad - the script.js won’t be loaded without delivering the file from a server.
And as I linked before, you can import without export, but there are some caveats and tricky tricks.
so it’s the node.js i installed that doesn’t have the feature huh?
ok.
Yeah, I don’t do a lot of web dev these days. I think to get the effect you want you’re going to need something like webpack to access these features. Or you’re going to have to set up your project somehow.
i only did this step:
-add "type":"module" in the package.json file
it worked, thank you.
So now that i learned how to import and export using json, i’d like to know how the type=“module” in html is needed? How to benefit from it? In case i encounter it.
Use an example or provide a link if you can ?
Thank you
Not my business but you may be better off creating a new post, where you clearly state your doubts, and provide some example…Then it is way easier to help and you’ll improve faster.
That’s a Good idea. I’ll do.
This topic was automatically closed 182 days after the last reply. New replies are no longer allowed.