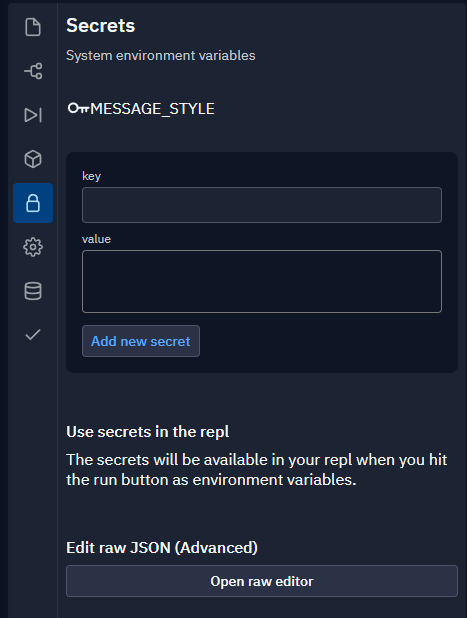
So the issue I am having is that I seem not to be able to get why the code wont work. The following is what I have thus this far. I also created a .env file the new way Replit has us doing that by creating the key being ‘MESSAGE_STYLE’ and the key being ‘uppercase’. Now I don’t know why the constant is not being registered and called to implement the uppercase.
Any help is most welcome.
app.get(’/json’, (req, res) => {
const mySecret = process.env[‘MESSAGE_STYLE’];
let message = ‘Hello json’;
(mySecret == ‘uppercase’) ? message=message.toUpperCase() : message=message; res.json({‘message’: message});
});
``` ````
Your project link(s)
solution: https://replit.com/@mcclemz/boilerplate-express
Your browser information:
User Agent is: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.93 Safari/537.36 Edg/96.0.1054.53
Challenge: Use the .env File
Link to the challenge: