Hey guys I have been searching the web for hours now and I cannot find a decent resource for this. I am working on my website and I will to add some cool loading screen while my content is loading in the background and when it’s done loading fades off or something similar .
I am trying to use jquery to accomplish this so here’s my code.
HTML (just under the body)
<div class="loader"></div>
CSS
/*loading screen*/
.loader {
position: fixed;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
z-index: 9999;
background: url('../img/45.gif') 50% 50% no-repeat rgb(249,249,249);
opacity: .8;
}
JQUERY
$(window).load(function() {
$(".loader").fadeOut("fast");
});
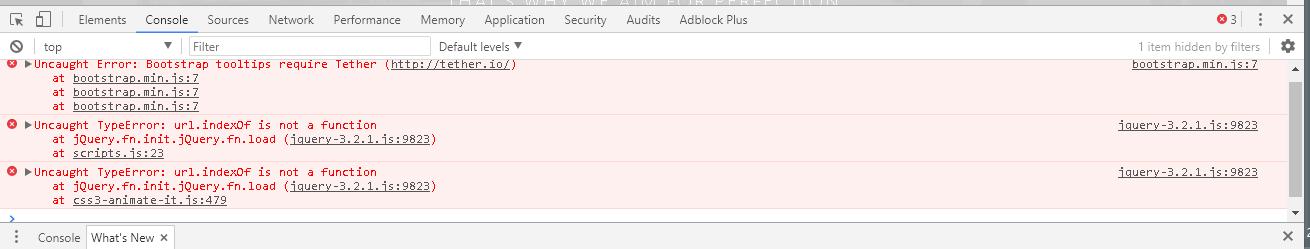
Here is a screen shot of what happens the loading screen is still on after my site has completed loading.
I just need to know remove , fade or slide the loading screen OUT
Thanks for the help guy.