I get my certificate of web designing with the submission of my last project " My Personal Portfolio" .
I appreciate your views on my last project which would help to get me better in my future projects
Hello~!
Congratulations on claiming your first certificate!!
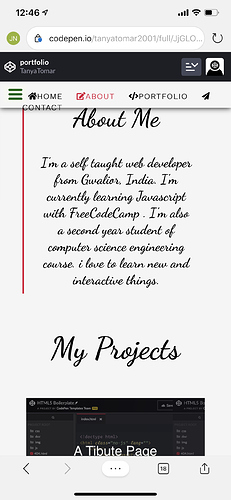
In regards to your project, it appears the layout gets funky on higher resolutions:
Hii!,
Thanks for informing.
I will fix it
Hi Tanya. A couple of things I notice on my iPhone.
-
The “Contact” link in the nav bar gets pushed to the next line down.
-
When I click “About” it jumps to that section but the heading is just slightly under the navbar. I would add a little more padding to prevent that.
-
The contact section threw me off as I thought there was no content when I first clicked it. I realized after that the link just takes me to the footer with different links. Maybe add some words down there like “Conatct me at” or “Follow me on” or something.
Looks good otherwise.
Hi Tanya. Here’s something to try. Using Firefox, go to the ‘View->Zoom’ menu and activate ‘Zoom Text Only’. Then while holding down the Ctrl key scroll your middle mouse button to increase the text size. As you make it bigger you will start to notice issues.
The point I am getting at here is that while your page is responsive to changes in the view port width it is not very responsive to changes in text size, which is an accessibility issue.
A couple of suggestions to get you started fixing this:
- When setting the height on elements that hold content, use ‘em’ values so the height grows as the text size increases.
- Use ‘em’ values for your CSS break points. An easy way to ballpark the value is to divide the pixel value by 16. So if you currently have a break point set at 600px then the equivalent em value would be 37.5. Using em values makes your site automatically responsive to both changes in width and text size.
- Always test your work using a very large text size and narrow browser width (yes, at the same time).
Hyy!
Thanks for giving your precious time
I will solve all the problems to make my page easy to read.
Hello!,
Thanks to take your time on my project.
I am going to fix all these issues. So, that not other users may face any these kind of problems.