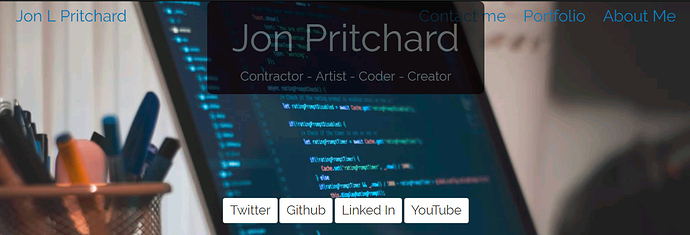
My button list can be moved to center of the page, but I can’t get my block to move just above the buttons.
`Preformatted text`Can you please share the code so we can help with it.
</ul>
</div>
<div class="pageOne text-center">
<div class="block text-center">
<h1>Jon Pritchard</h1>
<h3>Contractor - Artist - Coder - Creator</h3>
</div>
<div class="btnlist text-center">
<a class="btn btn-default" href="#">Twitter</a>
<a class="btn btn-default" href="#">Github</a>
<a class="btn btn-default" href="#">Linked In</a>
<a class="btn btn-default" href="#">YouTube</a>
</div>
</div>
</div>
if you just want to put your name in centre then you can just do <center> <h1>Jon Pritchard</h1></center> instead of <h1>Jon Pritchard</h1>
The buttons move to the center of the page but my block with my name & tag won’t move from the top margin.
I tried that and it didn’t work.
so what you can do now is, put the whole block with name and tags in the division and give particular id or class to it then with help of that apply some padding to it from the top that is css. If you are still finding the difficulty put the complete code or file here ill try to make changes and show you.
Ok, I’ll try that.
Thanks Kedar for the help.
Yeah mostly you will get it, if still facing problem please send me whole code so ill make changes and show it to you.
I’m getting closer but still no luck. Do you want both html & css code sent?
Thanks,
style = ‘text-align:center’;
universal way is style =‘margin: 0, auto’ or create class and than in css
Yeah send it once ill see whats the problem
<header>
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet">
</header>
<div class="container-fluid">
<ul class="nav nav-pills">
<li>
<a href="#">Jon L Pritchard</a>
</li>
<li>
<li class="pull-right">
<a href="#">About Me</a>
</li>
<li>
<li class="pull-right">
<a href="#">Portfolio</a>
</li>
<li>
<li class="pull-right">
<a href="#">Contact me</a>
</li>
</ul>
</div>
<div class="pageOne text-center">
<div class="block text-center">
<cneter><h1>Jon Pritchard</h1></center>
<h3>Contractor - Artist - Coder - Creator</h3>
</div>
<div class="btnlist text-center">
<a class="btn btn-default" href="#">Twitter</a>
<a class="btn btn-default" href="#">Github</a>
<a class="btn btn-default" href="#">Linked In</a>
<a class="btn btn-default" href="#">YouTube</a>
</div>
</div>
</div>
.block{
background-color:black;
opacity:.7;
padding:10px;
width:40%;
margin-left:auto;
margin-right:auto;
border-radius:10px;
margin-top:0px;
margin-bottom: 15%;
}
.nav-pills{
font-color: grey;
font-size: 30px;
Background: #bababa;
opacity: ;
}
body{
background-color:grey;
font-family: Raleway;
color: grey;
}
.btn-default{
font-size: 1.7em;
}
.pageOne{
background:url("https://images.unsplash.com/photo-1508830524289-0adcbe822b40?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=377e356cce015c363d123504857f8137&auto=format&fit=crop&w=1011&q=80");
background-color: grey;
background-size:cover;
height: 800px;
margin-top: -4.8%;
}
h1{
font-size: 5.0em;
}
.block1{
padding: 100px;
}
.pageOne{
background:url(“https://images.unsplash.com/photo-1508830524289-0adcbe822b40?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=377e356cce015c363d123504857f8137&auto=format&fit=crop&w=1011&q=80”);
background-color: grey;
background-size:cover;
height: 800px;
margin-top: -4.8%;
padding-top:50px;
}
In this particular class add padding-top as shown above and you can change the value 50px by your convenience you can see the changes.
Are you using any framework here? if yes use id’s instead of classes because the class names of the framework may clash with used class names.
It took too much time for me because i recently changed my os so editor was not installed. So i need to install editor first and check the code.
Thanks, Kedar… It worked 
I thought I had tried that before but I must have done something wrong in the process