Cuéntanos qué está pasando:
tengo un problema para subir mi proyecto a la plataforma, la pagina de instrucciones al momento de habrir el proyecto se va directo a la consola para codificar y no me muestra la casilla para agrgar el url de codepen he intentado reiniciar el navegador, desactivar modo obscuro y bloqueadores de anuncios y me sigue apereciendo igual, si fueran tan amables de ilustrarme que se pouede hacer en este caso se los agradeceria.
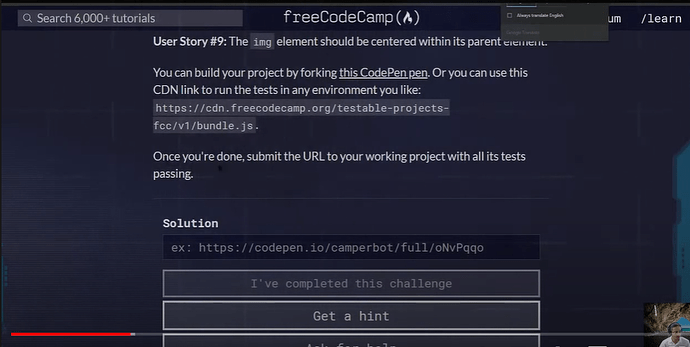
la primer imagen es de como aparece mi entorno de trabajo cuando entro a iniciar el proyecto, va directo a mi consola,
Uploading: code pen 2.PNG…
estas dos es donde nesecito ingresar para subir mi proyecto esta pagina es la que no me aparece si no que al ingresar al proyecto en la pagina principal se va directo a la pagina con la consola
**Tu código hasta el momento**
/* file: index.html */
<!DOCTYPE html>
<head> <link rel="stylesheet" href="styles.css"> </head>
<body>
<main id="main">
<h1 id="title">
</main>
/* file: styles.css */
**Información de tu navegador:**
El agente de usuario es: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36
Desafío: Proyectos de diseño web responsivo - Construye una página tributo
Enlaza al desafío: