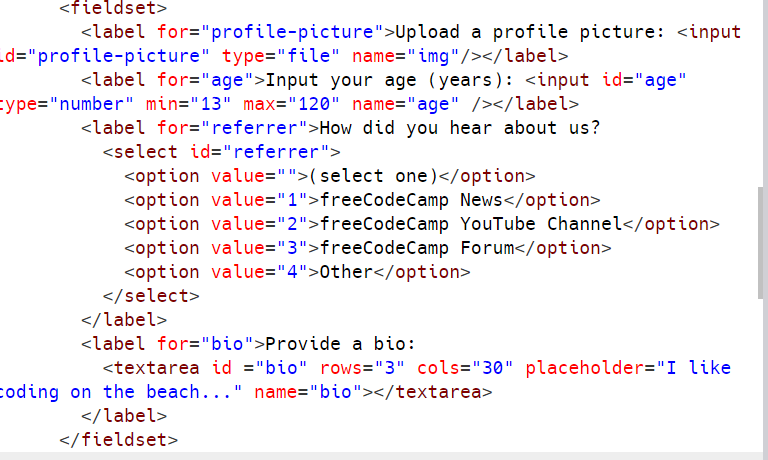
<label for="profile-picture">Upload a profile picture: <input id="profile-picture" type="file" name="img"/></label>
<label for="age">Input your age (years): <input id="age" type="number" min="13" max="120" name="age" /></label>
<label for="referrer">How did you hear about us?
<select id="referrer">
<option value="">(select one)</option>
<option value="1">freeCodeCamp News</option>
<option value="2">freeCodeCamp YouTube Channel</option>
<option value="3">freeCodeCamp Forum</option>
<option value="4">Other</option>
</select>
</label>
<label for="bio">Provide a bio:
<textarea id ="bio" rows="3" cols="30" placeholder="I like coding on the beach..." name="bio"></textarea>
</label>
</fieldset>
You need to add the name attribute to all the submittable elements (input, select, textarea).
Also, in the future, don’t post pics of your code. Instead, use the ask for help button in the step, which will automatically include your code for you.
I’ve edited your code for readability. When you enter a code block into a forum post, please precede it with a separate line of three backticks and follow it with a separate line of three backticks to make it easier to read.
You can also use the “preformatted text” tool in the editor (</>) to add backticks around text.
See this post to find the backtick on your keyboard.
Note: Backticks (`) are not single quotes (').
where is the help button kindly inform
<label for="profile-picture">Upload a profile picture: <input id="profile-picture" type="file" name="img"/></label>
<label for="age"> Input your age (years): <input id="age" type="number" min="13" max="120" name="age" /></label>
<label for="referrer">How did you hear about us?
<select id="referrer">
<option value="">(select one)</option>
<option value="1">freeCodeCamp News</option>
<option value="2">freeCodeCamp YouTube Channel</option>
<option value="3">freeCodeCamp Forum</option>
<option value="4">Other</option>
</select>
</label>
<label for="bio">Provide a bio:
<textarea id ="bio" rows="3" cols="30" placeholder="I like coding on the beach..." name="bio"></textarea>Please Tell us what’s happening in your own words.
Learning to describe problems is hard, but it is an important part of learning how to code.
Also, the more you say, the more we can help!
Tell us what’s happening:
Iam have watched the video on the youtube about step 41 and followed the way it is thought Iam still not being passed to the next step .
**
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Registration Form</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<h1>Registration Form</h1>
<p>Please fill out this form with the required information</p>
<form method="post" action='https://register-demo.freecodecamp.org'>
<fieldset>
<label for="first-name">Enter Your First Name: <input id="first-name" type="text" required /></label>
<label for="last-name">Enter Your Last Name: <input id="last-name" type="text" required /></label>
<label for="email">Enter Your Email: <input id="email" type="email" required /></label>
<label for="new-password">Create a New Password: <input id="new-password" type="password" pattern="[a-z0-5]{8,}" required /></label>
</fieldset>
<fieldset>
<label for="personal-account"><input id="personal-account" type="radio" name="account-type" /> Personal Account</label>
<label for="business-account"><input id="business-account" type="radio" name="account-type" /> Business Account</label>
<label for="terms-and-conditions">
<input id="terms-and-conditions" type="checkbox" required /> I accept the <a href="https://www.freecodecamp.org/news/terms-of-service/">terms and conditions</a>
</label>
</fieldset>
<fieldset>
<label for="profile-picture">Upload a profile picture: <input id="profile-picture" type="file" name="img"/></label>
<label for="age">Input your age (years): <input id="age" type="number" min="13" max="120" name="age"/></label>
<label for="referrer">How did you hear about us?
<select id="referrer">
<option value="">(select one)</option>
<option value="1">freeCodeCamp News</option>
<option value="2">freeCodeCamp YouTube Channel</option>
<option value="3">freeCodeCamp Forum</option>
<option value="4">Other</option>
</select>
</label>
<label for="bio">Provide a bio:
<textarea id ="bio" rows="3" cols="30" placeholder="I like coding on the beach..." name="bio"></textarea>
</label>
</fieldset>
**
<!-- file: index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Registration Form</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<h1>Registration Form</h1>
<p>Please fill out this form with the required information</p>
<form method="post" action='https://register-demo.freecodecamp.org'>
<!-- User Editable Region -->
<fieldset>
<label for="first-name">Enter Your First Name: <input id="first-name" type="text" required /></label>
<label for="last-name">Enter Your Last Name: <input id="last-name" type="text" required /></label>
<label for="email">Enter Your Email: <input id="email" type="email" required /></label>
<label for="new-password">Create a New Password: <input id="new-password" type="password" pattern="[a-z0-5]{8,}" required /></label>
</fieldset>
<fieldset>
<label for="personal-account"><input id="personal-account" type="radio" name="account-type" /> Personal Account</label>
<label for="business-account"><input id="business-account" type="radio" name="account-type" /> Business Account</label>
<label for="terms-and-conditions">
<input id="terms-and-conditions" type="checkbox" required /> I accept the <a href="https://www.freecodecamp.org/news/terms-of-service/">terms and conditions</a>
</label>
</fieldset>
<fieldset>
<label for="profile-picture">Upload a profile picture: <input id="profile-picture" type="file" name="img"/></label>
<label for="age">Input your age (years): <input id="age" type="number" min="13" max="120" name="age"/></label>
<label for="referrer">How did you hear about us?
<select id="referrer">
<option value="">(select one)</option>
<option value="1">freeCodeCamp News</option>
<option value="2">freeCodeCamp YouTube Channel</option>
<option value="3">freeCodeCamp Forum</option>
<option value="4">Other</option>
</select>
</label>
<label for="bio">Provide a bio:
<textarea id ="bio" rows="3" cols="30" placeholder="I like coding on the beach..." name="bio"></textarea>
</label>
</fieldset>
<!-- User Editable Region -->
<input type="submit" value="Submit" />
</form>
</body>
</html>
/* file: styles.css */
body {
width: 100%;
height: 100vh;
margin: 0;
background-color: #1b1b32;
color: #f5f6f7;
}
label {
display: block;
margin: 0.5rem 0;
}
Your browser information:
User Agent is: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/111.0.0.0 Safari/537.36
Challenge: Learn HTML Forms by Building a Registration Form - Step 41
Link to the challenge:
You still haven’t given all of the submittable elements a name attribute. Read the hint you are getting. It is telling you exactly what element needs a name attribute. Repeat as needed until you get them all.
can you post this part please so I would understand
I’m not sure what you don’t understand. You have already added a name attribute to the profile pic input, age input, and textarea. You want to do the same thing for all of the other inputs.
This topic was automatically closed 182 days after the last reply. New replies are no longer allowed.