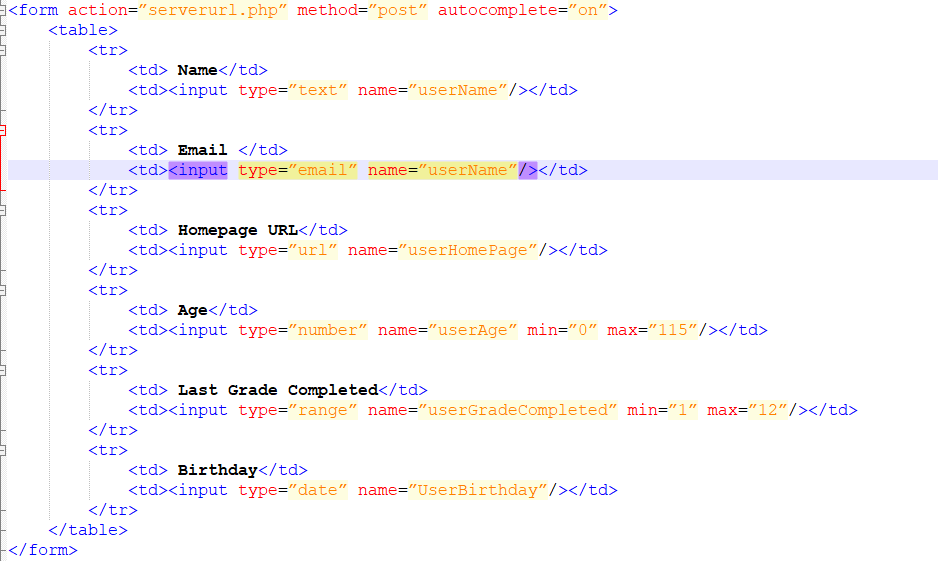
Hi all! I’ve just started on my coding journey and I’ve found a sticking point while trying to code my own form with HTML5. In the examples I’m working from, the input type changes the way it’s displayed on the browser (like displaying drop down arrows for the number input). However, whenever I display this in Chrome or Firefox all these examples display the same way the “text” input does. If anyone could point me in the right direction I’d be grateful!
| Name | |
| Homepage URL | |
| Age | |
| Last Grade Completed | |
| Birthday |